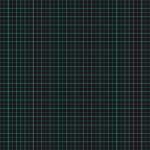
2d grid with adjacent cells
Based on Code Snippets:
Code Snippets – Grids
Code Snippets – Border
Description:
This shader divides canvas in n number of columns and n number of rows. Cells are adjacent, meaning there is no separation between them and the cell border is effectively inside the cell. Keep in mind that whether cells are square or not depends on number of columns and rows you provide in relation to window resolution. Also, if you resize the window, number of visible cells will remain constant but they will be stretched / squished even if they were square in the original resolution / window size.
Shader code
shader_type canvas_item;
uniform float columns = 64.0;
uniform float rows = 36.0;
uniform float border_width = 0.05;
uniform vec4 border_color : hint_color;
void fragment() {
vec2 grid = fract(vec2(UV.x * columns, UV.y * rows));
vec2 bottom_left = step(vec2(border_width), grid);
vec2 top_right = step(vec2(border_width), 1.0 - grid);
COLOR = border_color - (bottom_left.x * bottom_left.y * top_right.x * top_right.y);
}