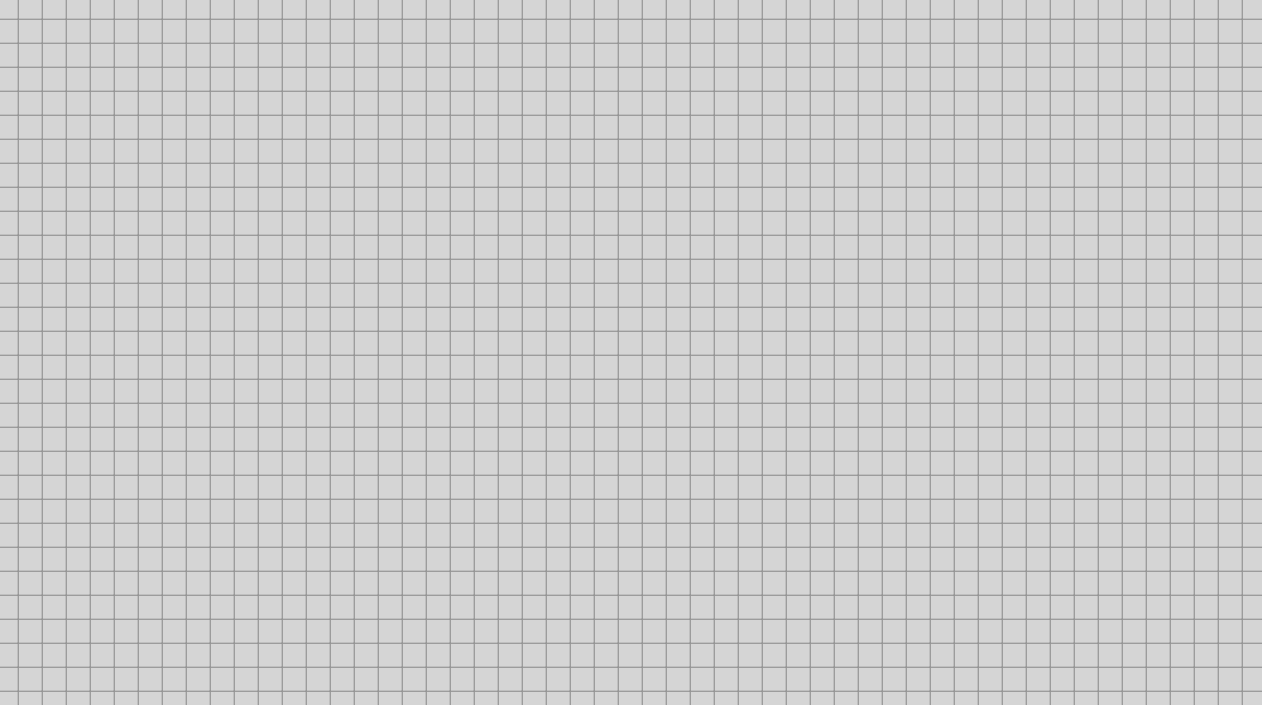
2D Grid
Final version of 2D grids. Have fun with these uniforms 🙂
The grid will keep ratio, no matter what the screen ratio is.
What you should do is to keep the `size` parameter equals to the actual size of the node who use the shader.
Visual shader version is in the image.
Shader code
shader_type canvas_item;
render_mode blend_mix;
uniform vec2 size = vec2(1280.0, 720.0);
uniform float line_width : hint_range(0, 1) = 0.1;
uniform vec2 offset = vec2(0.0, 0.0);
uniform float grid_size = 16.0;
void fragment() {
vec2 uv = (offset / size) + UV;
vec2 r = mod(size * uv, vec2(grid_size));
vec2 lines = smoothstep(1.0 - line_width, 1, r / vec2(grid_size));
float alpha = dot(lines, vec2(1.0, 1.0));
COLOR.a = alpha;
}








Amazing Shader. Very modular, perfect for my game 🙂