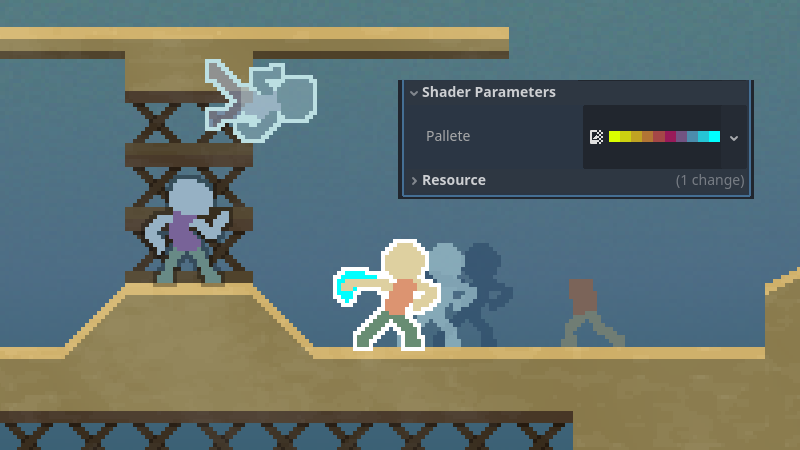
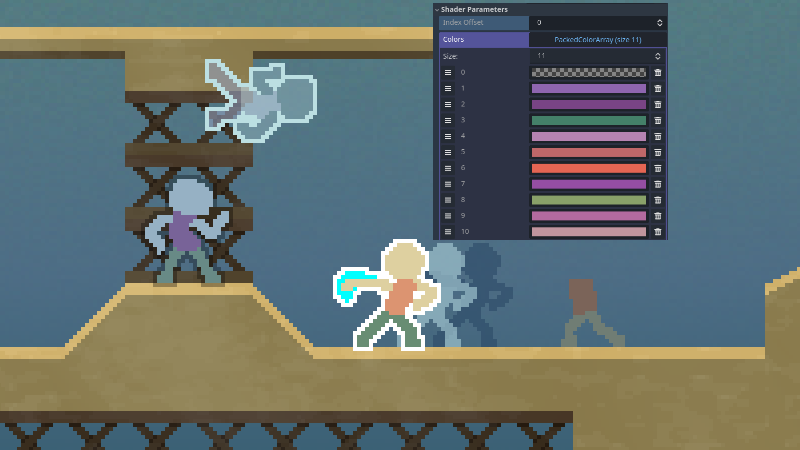
3-line Colormap Palletes
Highly expandable, no conditionals bc GPUs hate those. Uses R channel of sprite color. Uses alpha from palette texture, multiplied against alpha from base sprite.
For simplicity, I recommend incrementing R by 25 at a time for each color up to 225, then using a 10×1 palette. do as you will tho
If the blue-green mess hurts your eyes, you can e.g. use indexed palettes in Aseprite to switch between nicer placeholders and our “true” colors.
Shader code
shader_type canvas_item;
uniform sampler2D palette: filter_nearest;
void fragment() {
float alpha = COLOR.a;
COLOR = texture(palette, vec2(COLOR.r + .05, .5));
COLOR.a *= alpha;
}