ScreenSpaceLensFlares
im using an include file, its code is like this:
CLREDIT:
vec3 ApplyThreshold(vec3 CLR, float Threshold){
return max(CLR - vec3(Threshold), vec3(0.0));
}
vec3 Saturation(vec3 InputCLR, float Saturation){
return mix(vec3(dot(InputCLR.rgb, vec3(0.299, 0.587, 0.114))), InputCLR.rgb, Saturation);
}also the code is based off of some article i found so idrk if its MIT but who really gives a shit, yk?
https://john-chapman.github.io/2017/11/05/pseudo-lens-flare.html
for all i care its free and open source code and you SHOULD use it in your project
Shader code
shader_type canvas_item;
render_mode blend_add;
#include "res://Assets/Materials/Shaders/Library/CLREDIT.gdshaderinc"
uniform lowp sampler2D Screen_Sample : hint_screen_texture, filter_linear_mipmap_anisotropic;
uniform lowp sampler2D FlareMult;
uniform lowp sampler2D FlareMult2;
uniform float Blur = 2.5;
uniform float FlareThreshold;
uniform int Flares;
uniform float FlareSpacing;
uniform float Intensity;
uniform float Saturation_;
void fragment(){
vec2 FlippedUV = vec2(1.0) - SCREEN_UV;
vec2 FlareVector = (vec2(0.5) - SCREEN_UV) * FlareSpacing;
vec3 FinalFlare = vec3(0.0);
for (int i = 0; i < Flares; ++i){
vec2 SUV = fract(SCREEN_UV + FlareVector * vec2(float(i)));
float Dist = distance(SUV, vec2(0.5));
float Weight = 1.0 - smoothstep(0.0, 0.75, Dist);
vec3 BlurredScreen = texture(Screen_Sample, SUV, Blur).rgb;
BlurredScreen = ApplyThreshold(BlurredScreen, FlareThreshold);
FinalFlare += BlurredScreen * Weight;
}
FinalFlare *= texture(FlareMult, SCREEN_UV).rgb;
FinalFlare *= texture(FlareMult2, SCREEN_UV).rgb;
COLOR.rgb = FinalFlare * Intensity;
COLOR.rgb = Saturation(COLOR.rgb, Saturation_);
}









Hey! I’m trying to use this one but don’t really know where should i put it, i tried to apply this one into a SubViewportContainer but doesn’t really seem to work, any help would be appreciated, thanks in advance!
the way post process shaders are handled in godot is kinda bomboclat, but to use my shader i recommend creating a scene that will contain your post process shaders, it should be a UI scene, add a canvaslayer node (so you can change layer level later if needed) and add a control node, make it full rect and add as a child of it a color rect node, in this nodes inspector there is a “material” setting thingy, make a shader material with a new shader, paste the code in and it should work (you also need the shader include file, dont forget to change the filepath in the shader)
اين اضع الكود
step 1: create a “shader include” file with the first bit of code
step 2: create a regular shader file with the second code
step 3: create a color rect where you want the shader magic to happen
step 4: give it a shader material and load the shader you made
step5: profit
أين أضع الرمز؟أين أضع الرمز؟أين أضع الرمز؟
Thank you so much! This is amazing!
thanks, anytime bbg 🗿
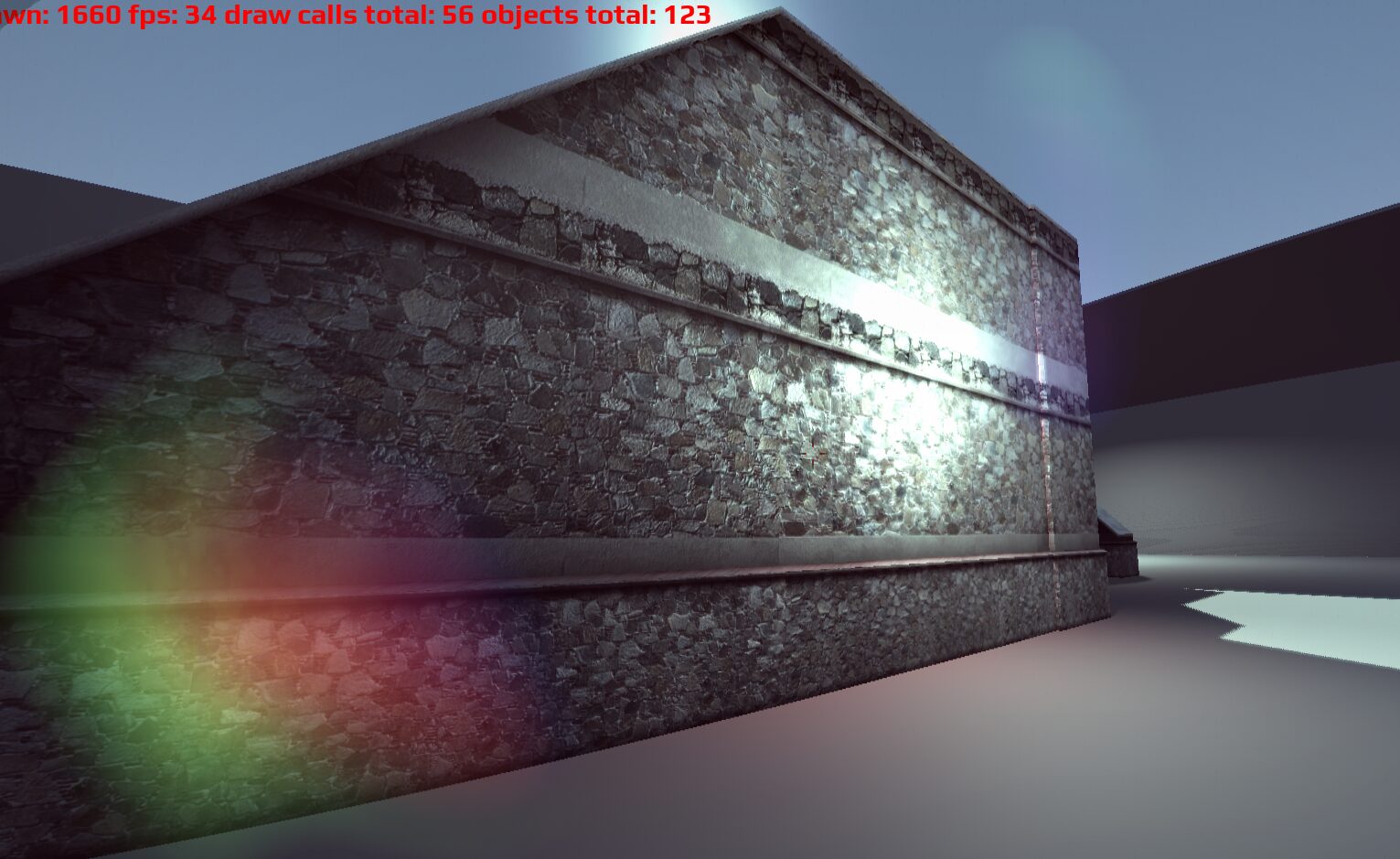
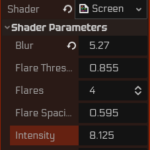
The shader doesn’t seem to work. Nothing happens even if I try to copy the parameters used in the first screenshot. I’ve even spent time trying to recreate the input textures that are seen in the screenshot.
Could you maybe provide the two textures that you used for the shader?
I just had to restart the scene ….
Would still be good tho if you provided the textures used so that we don’t have to create our own.
Great shader, works perfect in desktop! But for some reason doesn’t work in Web. Instead it just shows transparent FlareMult texture and no flares. Any way to tweak it for Web?
Figured it out – the reason the shader doesn’t work in Web is the builtin blur.
i removed Blur and replaced it with a separate custom gaussian blur function and it works now.
Related GitHub issue: https://github.com/godotengine/godot/issues/91717