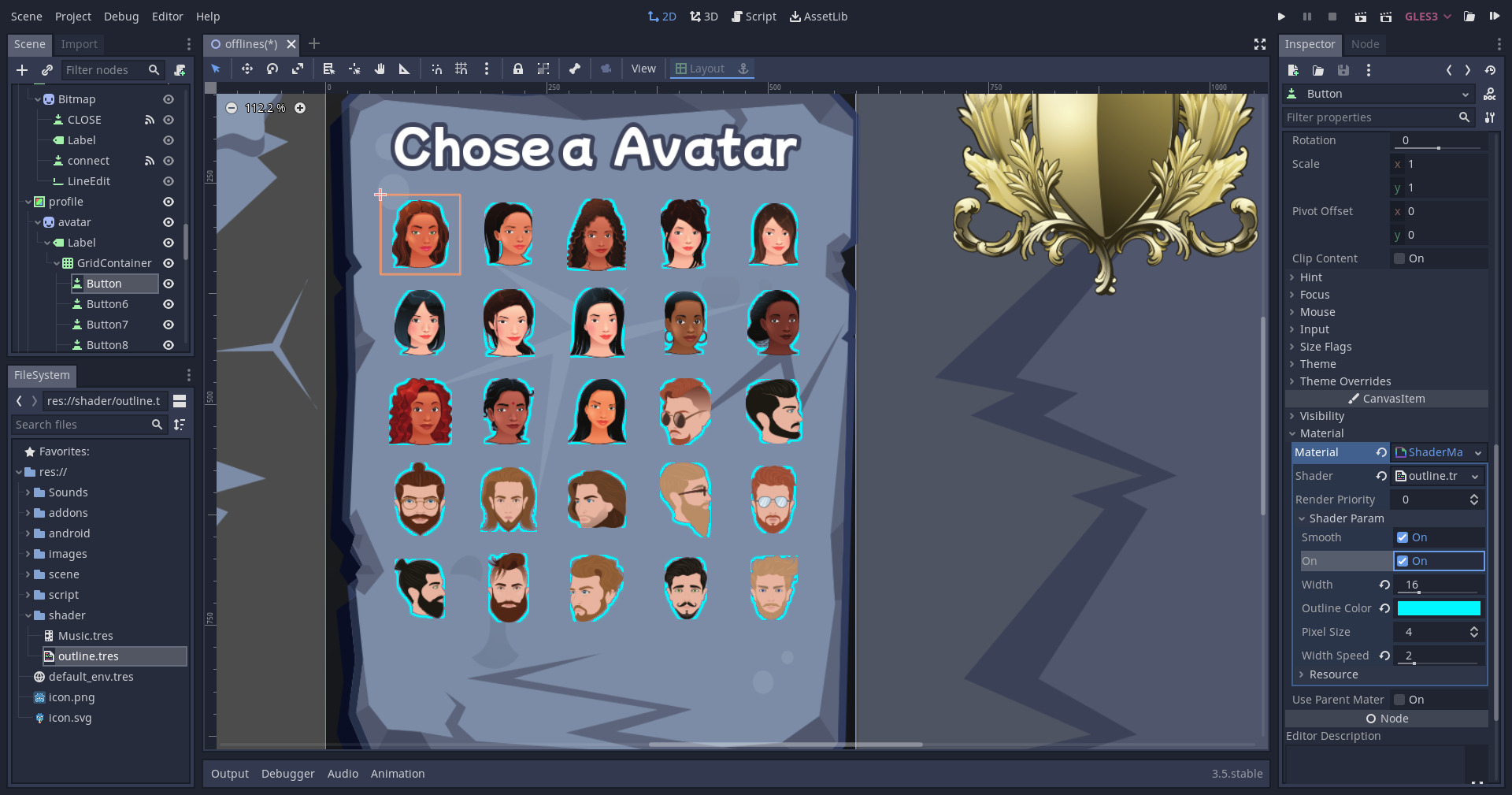
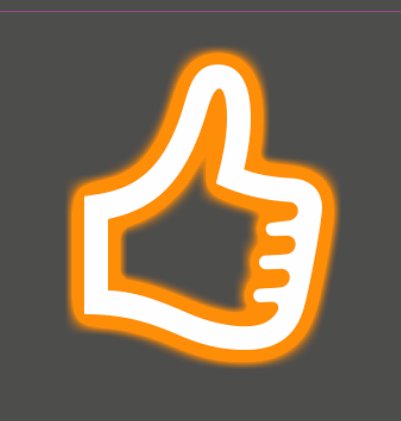
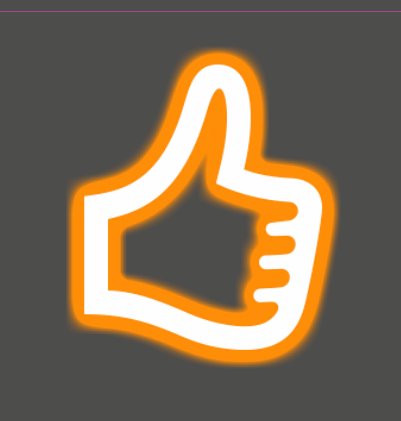
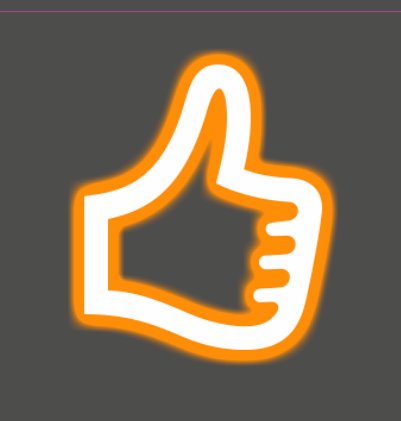
Smooth outline 2D with enable disable system
A shader for outline, with smoothness to fade out edges. Also an option for having the shader pulse over time. This is a update version of this shader
Shader code
shader_type canvas_item;
render_mode unshaded;
uniform bool Smooth = true;
uniform bool on = true;
uniform float width : hint_range(0.0, 64) = 1.0;
uniform vec4 outline_color : hint_color = vec4(0.0, 0.0, 0.0, 1.0);
uniform int pixel_size : hint_range(1, 10) = 4;
uniform float width_speed :hint_range(0.1, 10) = 1;
void fragment(){
if(on==true){
float _width = width + ((sin(TIME*width_speed) + 1.0f) -2.0f) * 10.0f;
vec2 unit = (1.0/float(pixel_size) ) / vec2(textureSize(TEXTURE, 0));
vec4 pixel_color = texture(TEXTURE, UV);
if (pixel_color.a == 0.0) {
pixel_color = outline_color;
pixel_color.a = 0.0;
for (float x = -ceil(_width); x <= ceil(_width); x++) {
for (float y = -ceil(_width); y <= ceil(_width); y++) {
if (texture(TEXTURE, UV + vec2(x*unit.x, y*unit.y)).a == 0.0 || (x==0.0 && y==0.0)) {
continue;}
if (Smooth) {
pixel_color.a += outline_color.a / (pow(x,2)+pow(y,2)) * (1.0-pow(2.0, -_width));
if (pixel_color.a > 1.0) {
pixel_color.a = 1.0;}} else {pixel_color.a = outline_color.a;}}}}
COLOR = pixel_color;
}else{COLOR = texture(TEXTURE, UV);}
}