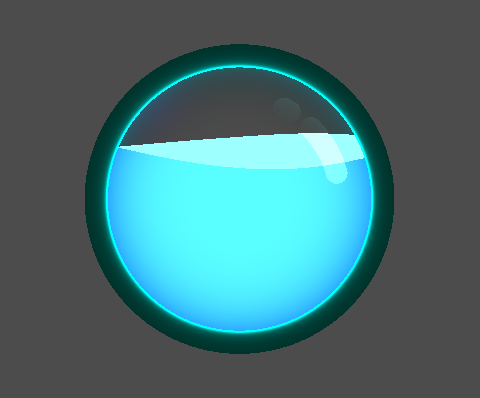
2D Liquid Fill Inside Sphere
Use fV as a progress percent from 0 to 1
Original author: Mirza Beig
2D Liquid Fill Inside Sphere (shadertoy.com)
Shader code
// 2D liquid inside 'sphere' shader.
// Original Author: Mirza Beig
// Godot Implementation: RuverQ
// https://twitter.com/TheMirzaBeig
// https://www.youtube.com/@MirzaBeig
// https://twitter.com/RuverQuack
// Feel free troveto use this however you want.
// Modify, learn from it, copy-paste, etc...
// Original Shadertoy: https://www.shadertoy.com/view/Ds3BRN
shader_type canvas_item;
// fV = fill value
uniform float fV;
void fragment() {
vec2 uv = ((UV / -0.10)) + vec2(1.25,1.25);
float
sdf=length(uv),c=step(sdf,.85),
vB=smoothstep(.1,.9,sin(uv.x+(PI*.5))-.3),
vBA=vB*sin(TIME*4.)*.1,
fW=(sin(((TIME*2.)+uv.x)*2.)*.05)+vBA,
bW=(sin(((TIME*-2.)+uv.x)*2.+PI)*.05)-vBA,
fA=(sin(TIME*4.)*.05)*vB,
fP=fV * 2.3 +(sin((TIME)*PI)*.1) - 1.1,
fF=step(uv.y,(fA+fW)+fP)*c,
bF=step(uv.y,(-fA+bW)+fP)*c;
COLOR =
vec4((step(sdf,1.)-step(sdf,.9))+
(fF+(clamp(bF-fF,0.,1.)*.8))+
clamp(pow((sdf+.01)*
((1.-(fF+bF))*c),5.),0.,1.));
}










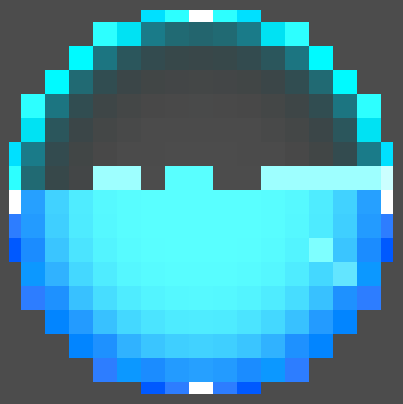
Setting this makes the animation cover the entire texture:
vec2 uv = ((UV / -0.5)) + vec2(1,1);
But does anyone know how to change the color?
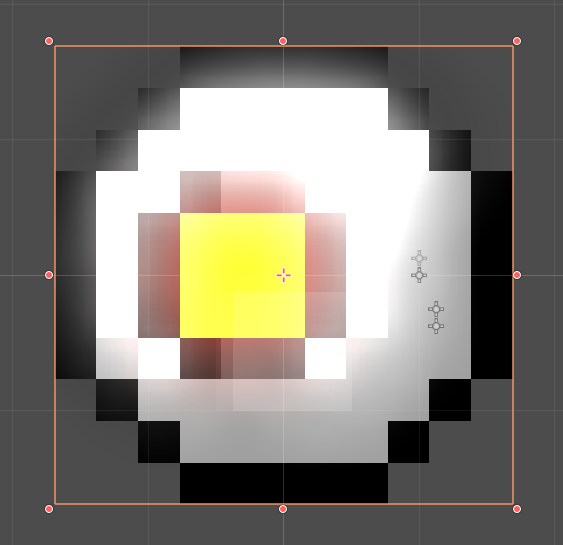
shader_type canvas_item; // fV = fill value uniform float fV; void fragment() { vec2 uv = ((UV / -0.10)) + vec2(1.25,1.25); vec3 color = vec3(0.843,0.451,0.333); float sdf=length(uv),c=step(sdf,.85), vB=smoothstep(.1,.9,sin(uv.x+(PI*.5))-.3), vBA=vB*sin(TIME*4.)*.1, fW=(sin(((TIME*2.)+uv.x)*2.)*.05)+vBA, bW=(sin(((TIME*-2.)+uv.x)*2.+PI)*.05)-vBA, fA=(sin(TIME*4.)*.05)*vB, fP=fV * 2.3 +(sin((TIME)*PI)*.1) - 1.1, fF=step(uv.y,(fA+fW)+fP)*c, bF=step(uv.y,(-fA+bW)+fP)*c; COLOR = vec4(color,(step(sdf,1.)-step(sdf,.9))+ (fF+(clamp(bF-fF,0.,1.)*.8))+ clamp(pow((sdf+.01)* ((1.-(fF+bF))*c),5.),0.,1.)); }In response to Andrew’s comment. In order to adjust the color of the sphere, you just need to declare a vec3 with the appropriate color values (I used an online tool to translate from Hex), and then add that as the first argument to the vec4 in the color block.
Here is my example:
shader_type canvas_item; // fV = fill value uniform float fV; void fragment() { vec2 uv = ((UV / -0.10)) + vec2(1.25,1.25); vec3 color = vec3(0.843,0.451,0.333); float sdf=length(uv),c=step(sdf,.85), vB=smoothstep(.1,.9,sin(uv.x+(PI*.5))-.3), vBA=vB*sin(TIME*4.)*.1, fW=(sin(((TIME*2.)+uv.x)*2.)*.05)+vBA, bW=(sin(((TIME*-2.)+uv.x)*2.+PI)*.05)-vBA, fA=(sin(TIME*4.)*.05)*vB, fP=fV * 2.3 +(sin((TIME)*PI)*.1) - 1.1, fF=step(uv.y,(fA+fW)+fP)*c, bF=step(uv.y,(-fA+bW)+fP)*c; COLOR = vec4(color,(step(sdf,1.)-step(sdf,.9))+ (fF+(clamp(bF-fF,0.,1.)*.8))+ clamp(pow((sdf+.01)* ((1.-(fF+bF))*c),5.),0.,1.)); }