Animated Fade Shader with Additional Effects
The following shader is a customizable visual effect created for Godot Engine 3.x. This shader combines several animations to create a complex effect on a 2D surface.
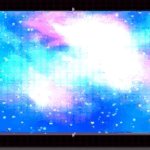
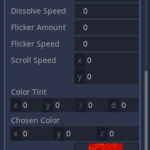
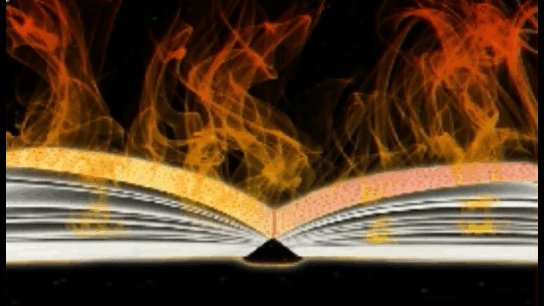
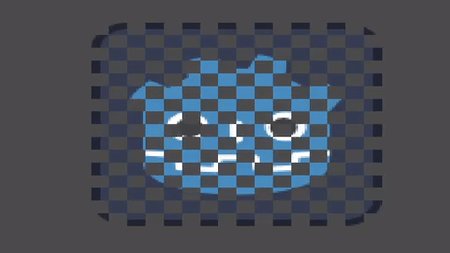
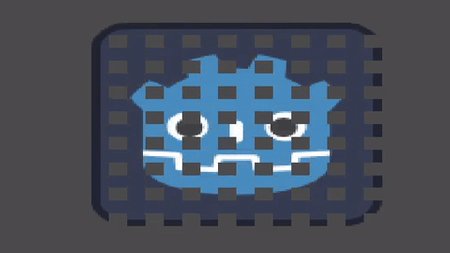
The main effect of this shader is fading between two textures. You can provide two texture images and adjust the amount of fade using the “dissolve_amount” parameter. In addition, you can control the speed of the fade animation using the “dissolve_speed” parameter.
In addition to fading, the shader also offers other animations. You can adjust the flicker using the “flicker_amount” and “flicker_speed” parameters, which will add a slight brightness change effect to the texture. In addition, you can apply scrolling to the textures along the x and y axes using the “scroll_speed” parameter.
To further customize the visual effect, you can select a specific color using the “color_tint” parameter. You can change the visual color using the RGBA components of this parameter. Alternatively, you can specify a visual color using the “chosen_color” parameter, allowing you to select the desired color more intuitively.
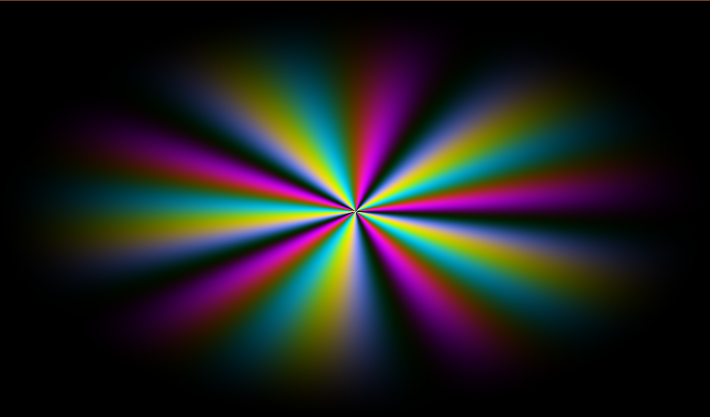
All these parameters can be adjusted in real time to create a wide range of visual effects. The interaction between fade, flicker, scroll and color offers many creative possibilities for creating eye-catching animations and transitions.
This shader is designed for use in Godot Engine 3.x and is compatible with canvas objects such as sprites or polygons. You can apply this shader to a 2D surface to achieve the desired effect.
Shader code
shader_type canvas_item;
uniform sampler2D texture1;
uniform sampler2D texture2;
uniform float dissolve_amount;
uniform float dissolve_speed;
uniform float flicker_amount;
uniform float flicker_speed;
uniform vec2 scroll_speed;
uniform vec4 color_tint;
uniform vec3 chosen_color;
void fragment() {
vec2 uv = SCREEN_UV;
vec4 color1 = texture(texture1, uv);
vec4 color2 = texture(texture2, uv);
// Dissolvenza
float dissolve_value = sin(TIME * dissolve_speed) * 0.5 + 0.5;
dissolve_value = clamp(dissolve_value, 0.0, 1.0);
// Sfarfallio
float flicker_value = sin(TIME * flicker_speed) * 0.5 + 0.5;
flicker_value = clamp(flicker_value, 0.0, 1.0);
flicker_value = mix(1.0 - flicker_amount, 1.0 + flicker_amount, flicker_value);
// Scorrimento
vec2 scroll_offset = vec2(uv.x + scroll_speed.x * TIME, uv.y + scroll_speed.y * TIME);
vec4 scroll_color = texture(texture2, scroll_offset);
// Cambio colore
vec4 chosen_color_tinted = vec4(chosen_color, 1.0) * color_tint;
vec4 tinted_color = scroll_color * chosen_color_tinted;
vec4 final_color = mix(color1, tinted_color, dissolve_value * flicker_value * dissolve_amount);
COLOR = final_color;
}