Circle Mask (with Feathering & Position)
Looking for a way to apply a circle mask to a Sprite3D, I couldn’t find a spatial masking shader, so I hacked one together myself.
It’s not fancy, but it get’s the job done.
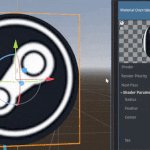
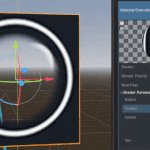
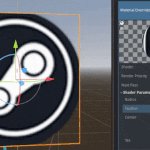
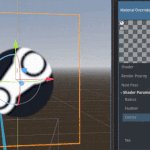
Includes parameters for radius, feathering, and center position of the circle.
Instructions
Paste the code into a new ShaderMaterial for the Material Override (in Sprite3D for example). You will still need to apply a base texture to your Node.
A negative feathering value will invert the mask, which might be useful if you want to poke a hole into a texture.
Follow me on Twitter: @zee_weasel!
Shader code
shader_type spatial;
render_mode unshaded;
uniform sampler2D tex : source_color; // Texture, used as color
uniform float radius = 0.3; // Radius of the circle
uniform float feather = 0.05; // Feathering of the circles edge
uniform vec2 center = vec2(0.5, 0.5); // Center (Adjust to move the circle around)
float circle_mask(vec2 _uv, vec2 _center, float _radius, float _feather) {
float dist = length(_uv - _center); // Distance from current pixel to the center
return smoothstep(_radius, _radius - _feather, dist); // Smooth transition
}
void fragment() {
ALPHA = circle_mask(UV, center, radius, feather); // Use mask for transparency
ALBEDO = texture(tex, UV).rgb;; // Set the albedo to the texture color
}








2D?