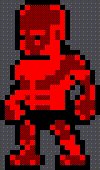
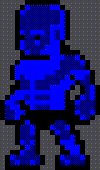
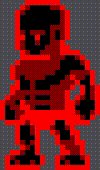
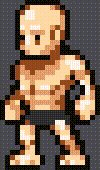
Color cycling hit effect
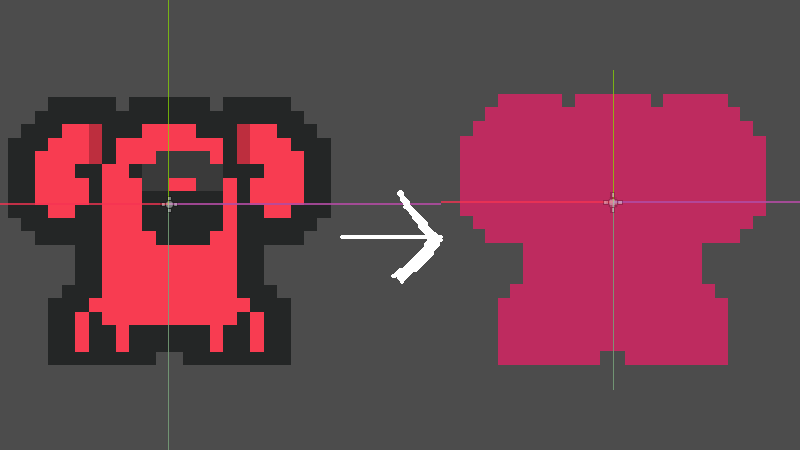
Inspired by Shovel Knight I made a shader for the color cycling damage effect on enemies. Note that it is not an exact copy. Cycles through the colors and offsets the starting frame based on the pixel’s brightness.
Use it by animating the current_frame parameter. You can adjust start_frame to offset the sequence, for example to start with the red color on both a dark and light sprite. You can optionally mix the colors with the sprite if you want a more subtle effect. Don’t use negative numbers in the parameters.
Personally I run it at 30 FPS with 7 frames (0 -> 6), then disable the shader on frame 8.
Sprite art in cover image by Redshrike, licensed CC-BY 3.0. https://opengameart.org/content/tower-defense-prototyping-assets-4-monsters-some-tiles-a-background-image
Shader code
shader_type canvas_item;
uniform int start_frame = 0;
uniform int current_frame = 0;
uniform float mix_ratio = 1.0;
const vec3 colors[6] = vec3[] (
vec3(1.0, 0.0, 0.0), // Red
vec3(0.5, 0.0, 0.0), // Dark red
vec3(0.0, 0.0, 0.0), // Black
vec3(0.0, 0.0, 1.0), // Blue
vec3(0.0, 0.0, 0.5), // Dark blue
vec3(0.0, 0.0, 0.0) // Black
);
void fragment() {
// https://en.wikipedia.org/wiki/Rec._709#Luma_coefficients
float brightness = dot(COLOR.rgb, vec3(0.2126, 0.7152, 0.0722));
// Calculate the starting frame based on brightness
int offset = 0;
if (brightness > 0.75) {
offset = 2;
} else if (brightness > 0.25) {
offset = 1;
}
// Get the color, wrapping around at the end of the array
int color_index = (start_frame + current_frame + offset) % colors.length();
vec3 color = colors[color_index];
// Apply the color to the sprite
COLOR = vec4(mix(COLOR.rgb, color, mix_ratio), COLOR.a);
}