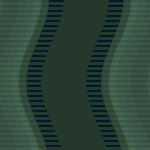
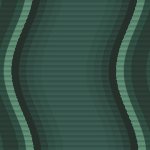
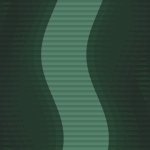
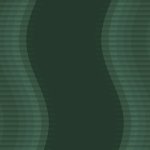
Earthbound-like battle background shader w/scroll effect and palette cycling
INTRODUCTION
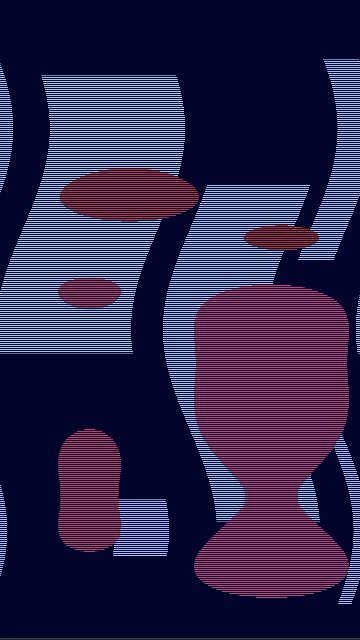
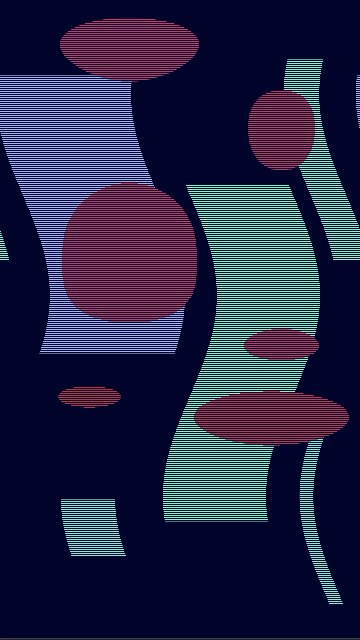
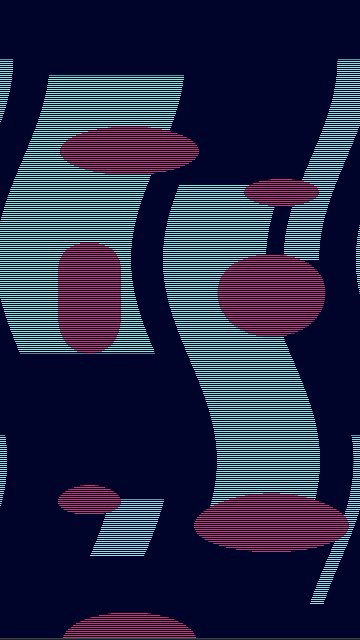
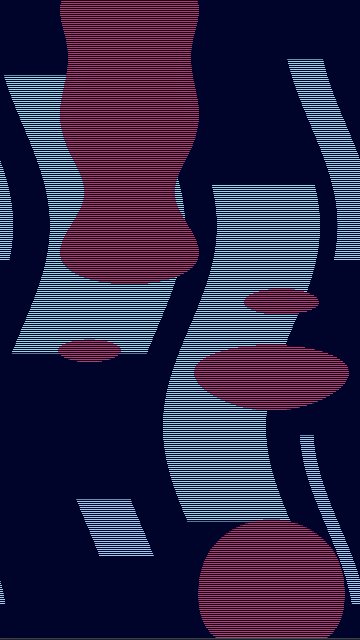
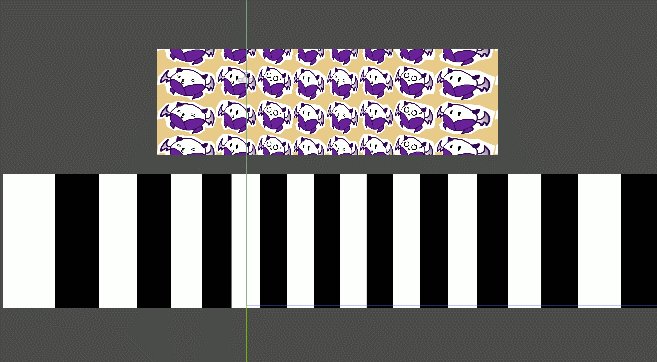
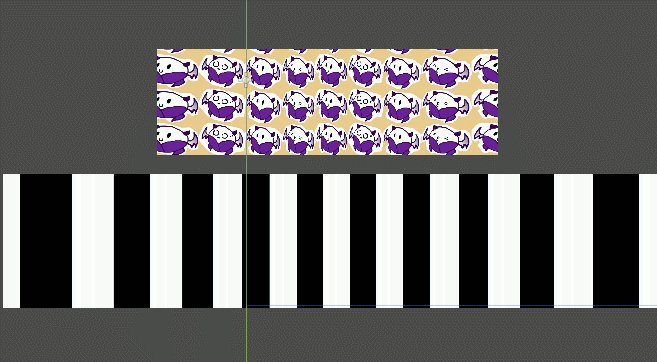
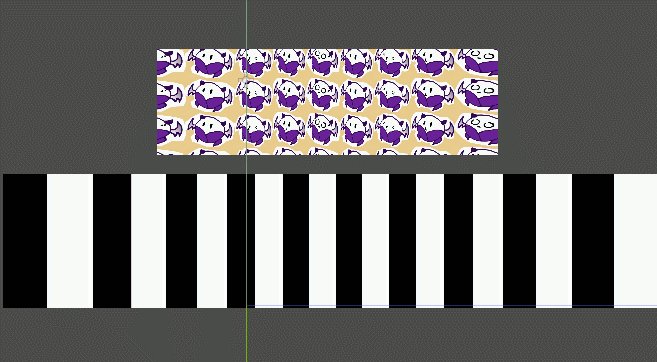
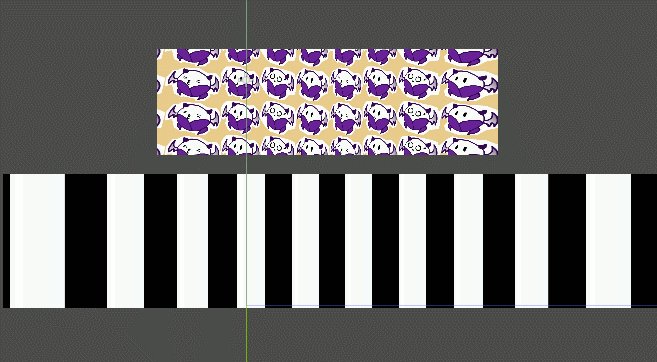
This shader is inspired by the battle backgrounds of Earthbound.
I tried to incorporate in this shader as many effects used in Earthbound to create the battle backgrounds as detailed in this video by Retro Game Mechanics Explained.
INSTRUCTIONS
Apply the shader to a TextureRect or a Sprite.
Use a texture in grayscale if you want to use the palette cycling since the colors are applied trough a gradient. Otherwise you can color the image yourself if you want static colors in your background.
The texture used as base should have as import settings:
-
- Repeat enabled.
- Filter disabled for the palette cycling effect.
You can then use a ColorRect or another method to paint the background.
You can use the shader on multiple TextureRects and obtain a double-buffer effect tweaking the values for each one, like setting the opposite amplitude on the two to obtain a double-wave effect, remember to Make Unique the shader material.
UNIFORMS
Screen Height: The screen height of the viewport. You can set this manually or dynamically using a .gd file with something similar to this: “material.set_shader_param(“screen_height”, get_viewport().size.y)”.
Amplitude: The amplitude of the horizontal oscillation effect.
Frequency: The frequency of the horizontal oscillation effect.
Speed: The speed of the horizontal oscillation effect.
Amplitude Vertical: The amplitude of the vertical oscillation effect.
Frequency Vertical: The frequency of the vertical oscilation effect.
Speed Vertical: The speed of the vertical oscillation effect.
Scroll Direction: The direction of the infinite scrolling effect. Set this to (0, 0) to disable the effect.
Scrolling Speed: The speed of the infinite scrolling effect.
Enable Palette Cycling: Enables the palette cycling effect using a palette to change the color of a grayscale background based on a palette of colors, like in the original game with some backgrounds.
Palette: Gradient texture to use for the palette cycling effect. The number of the palette colors must correspond with the grayscale of the base texture for best results.
Palette Speed: Speed of the palette cycling.
Shader code
/*
Earthbound battle backgrounds shader with scrolling effect and palette cycling like in the original game.
@retr0_dev
Apply the shader to a TextureRect or a Sprite. Use a texture with some shapes in a transparent background for best results.
You can then use a ColorRect or another method to paint the background.
You can use the shader on multiple TextureRects and obtain a double-buffer effect tweaking the values for each one, remember to Make Unique the shader material.
*/
shader_type canvas_item;
uniform float screen_height = 640.0;
uniform float amplitude = 0.075;
uniform float frequency = 10.0;
uniform float speed = 2.0;
uniform float amplitude_vertical = 0.0;
uniform float frequency_vertical = 0.0;
uniform float speed_vertical = 0.0;
uniform vec2 scroll_direction = vec2(0.0, 0.0);
uniform float scrolling_speed = 0.08;
uniform bool enable_palette_cycling = false;
uniform sampler2D palette;
uniform float palette_speed = 0.1;
void fragment()
{
float diff_x = amplitude * sin((frequency * UV.y) + (speed * TIME));
float diff_y = amplitude_vertical * sin((frequency_vertical * UV.y) + (speed_vertical * TIME));
vec2 scroll = scroll_direction * TIME * scrolling_speed;
vec4 tex = texture(TEXTURE, vec2(UV.x + diff_x, UV.y + diff_y) + scroll);
float palette_swap = mod(tex.r - TIME * palette_speed, 1.0);
if (enable_palette_cycling)
{
COLOR = vec4(texture(palette, vec2(palette_swap, 0)).rgb, tex.a);
}
else COLOR = tex;
COLOR = mix(vec4(0.0), COLOR, float(int(UV.y * screen_height) % 2));
}









Well done! 🙂
I’m a shader noob and I don’t understand how to make use a texture in greyscale, awesome shader though very useful, I’m using it for “black space” in buildings in my game
You have an example project on how to use the shader by clicking on “Get demo project” in the description of the shader, the “src/battle/backgrounds/portal/BGPortal.tscn” background is a great example on how to setup the Palette Cycling, you can find the original image used to generate the background in “assets/sprites/background/Portal.png”.
You can simply create a grayscale image like that with Aseprite or any other program with different gray gradients and use it, then setup the shader like explained in the description of the shader.