Darkened Blur
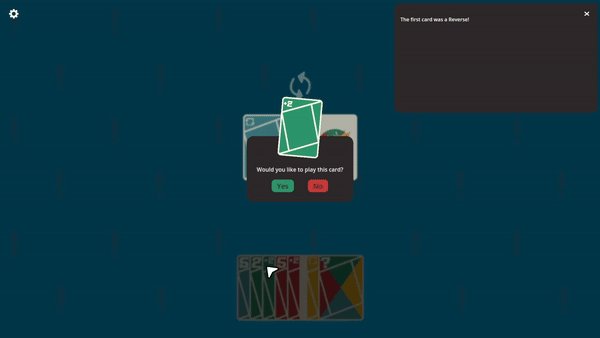
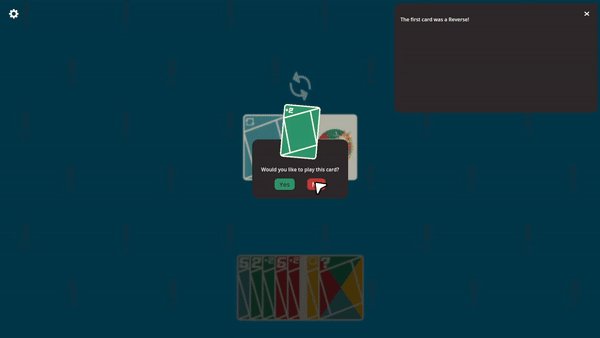
A darkened blur shader that could be used for showing popups or pause menus. Looks clean, adds a little dynamism, and helps draw attention to the important popup. Also lets you configure the strength of the blur (via the “LOD” parameter) and how dark you want it (via “mix_percentage”)
To use it, just make a TextureRect, use the Godot icon as the texture (texture doesn’t really matter, we just need something there), set the anchor preset to “Full Rect”, and assign this shader to the material.
When showing a popup or pause menu, you can either add this to that menu and bundle it as a scene so it will show automatically; or you can make it part of the main scene and toggle it manually. The second option allows you to move specific UI elements in front of or behind the blur for more interesting setups. In my example the panel in the top right and the popup are two separate scenes, but are drawn after the blur layer. While everything else is drawn before it
Shader code
shader_type canvas_item;
uniform float lod: hint_range(0.0, 5.0) = 5.0;
uniform sampler2D SCREEN_TEXTURE : hint_screen_texture, filter_linear_mipmap;
uniform float mix_percentage: hint_range(0.0, 1.0) = 0.3;
void fragment(){
vec4 color = texture(SCREEN_TEXTURE, SCREEN_UV, lod);
color = mix(color, vec4(0,0,0,1), mix_percentage);
COLOR = color;
}








thank you so much, this is an amazing blur shader!!
Amazing shader! Thanks for share 🙂
Just a little modification, to enable or disable it whenever you want
shader_type canvas_item;
uniform float lod: hint_range(0.0, 5.0) = 5.0;
uniform sampler2D SCREEN_TEXTURE : hint_screen_texture, filter_linear_mipmap;
uniform float mix_percentage: hint_range(0.0, 1.0) = 0.3;
uniform bool enabled = false;
void fragment()
{
if (enabled)
{
vec4 color = texture(SCREEN_TEXTURE, SCREEN_UV, lod);
color = mix(color, vec4(0,0,0,1), mix_percentage);
COLOR = color;
}
else
{
vec4 color = texture(SCREEN_TEXTURE, SCREEN_UV, 0.0);
COLOR = color;
}
}