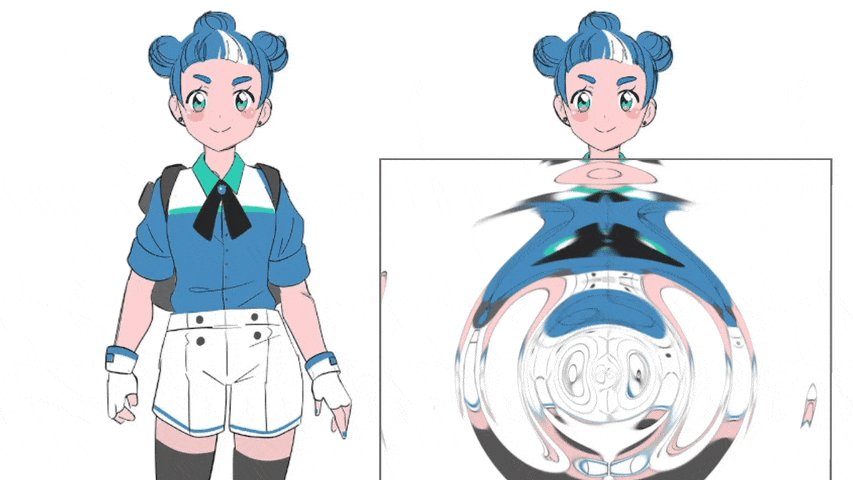
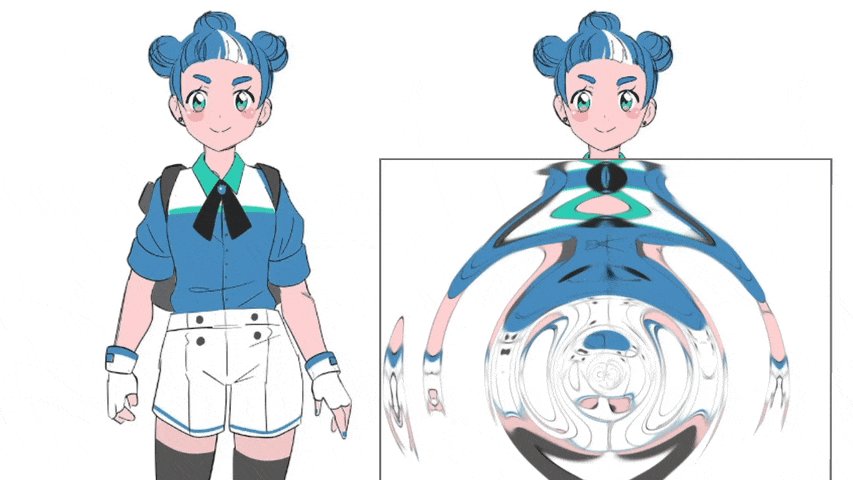
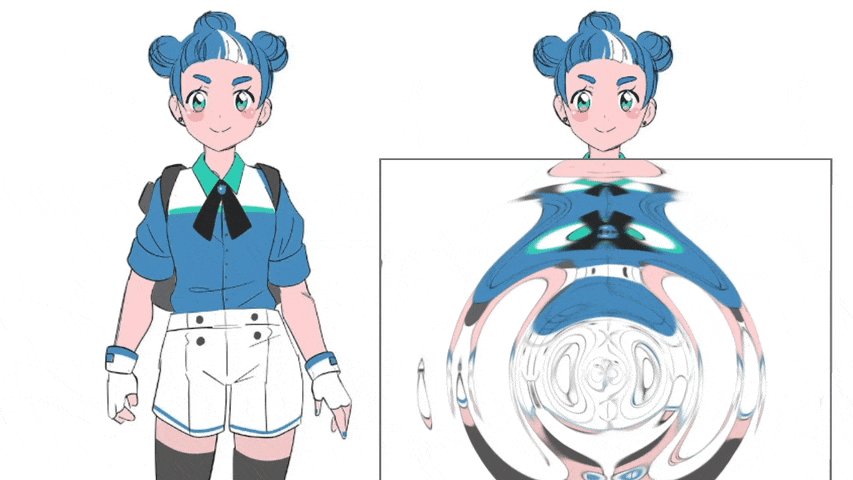
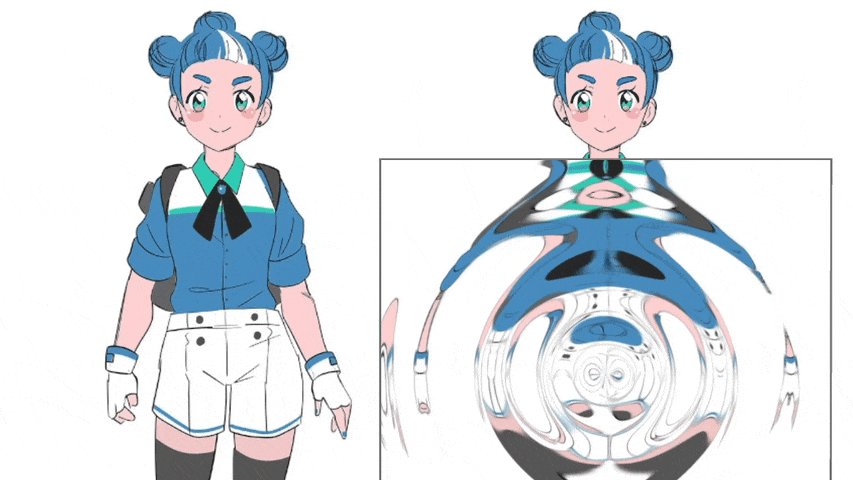
Ripple shader
I converted/modified this shader from this ShaderToy ripple shader: https://www.shadertoy.com/view/ldBXDD
Just attach the shader to a ColorRect, and play with the shader parameters to get stronger or weaker ripple effects. Everything behind the ColorRect will be affected by the shader.
Shader code
// Converted/modified from ShaderToy: https://www.shadertoy.com/view/ldBXDD
// Attach this shader to a ColorRect
shader_type canvas_item;
uniform float wave_count : hint_range(1.0, 20.0, 1.0) = 20.0;
uniform float speed : hint_range(0.0, 10.0, 0.1) = 3.0;
uniform float height : hint_range(0.0, 0.1, 0.001) = 0.003;
void fragment() {
vec2 cPos = -1.0 + 2.0 * UV / (1.0 / TEXTURE_PIXEL_SIZE);
float cLength = length(cPos);
vec2 uv = FRAGCOORD.xy / (1.0 / SCREEN_PIXEL_SIZE).xy + (cPos/cLength) * cos(cLength * wave_count - TIME * speed) * height;
vec3 col = texture(SCREEN_TEXTURE,uv).xyz;
COLOR = vec4(col,1.0);
}





Thank you, exactly what I needed. I appreciate the instructions in the comments at the top of the shader.
does not work with godot 4
With mouse interaction for godot 4.
shader_type canvas_item;
uniform sampler2D SCREEN_TEXTURE : hint_screen_texture, filter_linear_mipmap;
uniform float wave_count : hint_range(-100.0, 100.0, 1.0) = 60.0;
uniform float speed : hint_range(0.0, 10.0, 0.1) = 3.0;
uniform float height : hint_range(0.0, 0.1, 0.001) = 0.003;
uniform vec2 iMouse;
uniform vec2 iResolution;
void fragment()
{
vec2 cPos = -1.0 + 2.0 * SCREEN_UV / (1.0 / TEXTURE_PIXEL_SIZE);
float cLength = length(cPos);
vec2 waveCentre = vec2(iMouse.x / iResolution.x, iMouse.y / iResolution.y);
vec2 uv = SCREEN_UV + (cPos / cLength) * cos(cLength * wave_count – TIME * speed) * height;
float distanceToCentre = distance(uv, waveCentre);
float intensity = 1.0 – distanceToCentre;
intensity = clamp(intensity, 0.0, 1.0);
vec3 col = texture(SCREEN_TEXTURE, uv).xyz;
col += col * intensity;
COLOR = vec4(col, 1.0);
}