Simple 2d transition
Simple transition. Animate or change fill amount to see the transition.
To use the shaders simply add your preferred heightmap in the heightMap sampler and animate fill to change the threshold, you can also change the color of the transition.
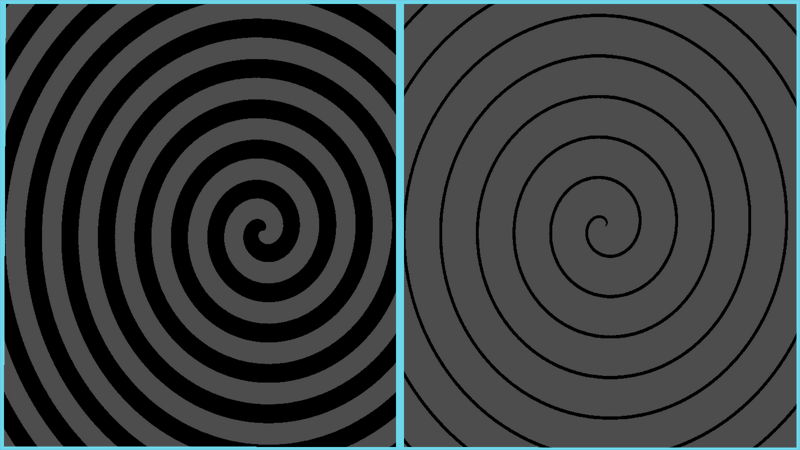
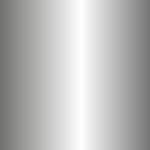
Examples of heightmaps are provided in screenshots.
Shader code
shader_type canvas_item;
uniform float fill : hint_range(-0.01,1.0) = -0.01;
uniform vec4 color : hint_color;
uniform sampler2D heightMap;
void fragment(){
float h = texture(heightMap,UV).x;
h = clamp(floor(h+fill),0.0,1.0);
COLOR = vec4(color.rgb,color.a*h);
}









This is really cool and I’m playing around with it. Do you know anyway to smooth or sharpen the dividing line, using something like smoothstep?
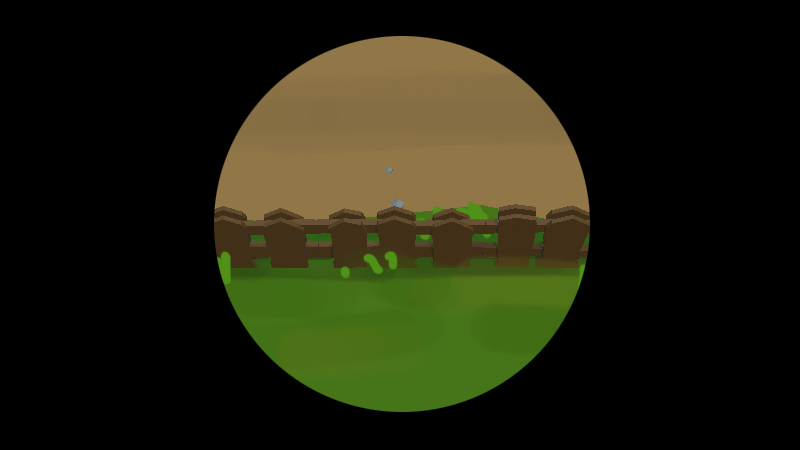
I keep getting this kind of edge:

Do you have any tutorial or tool to create the “heightmaps”.