Simple circle transition
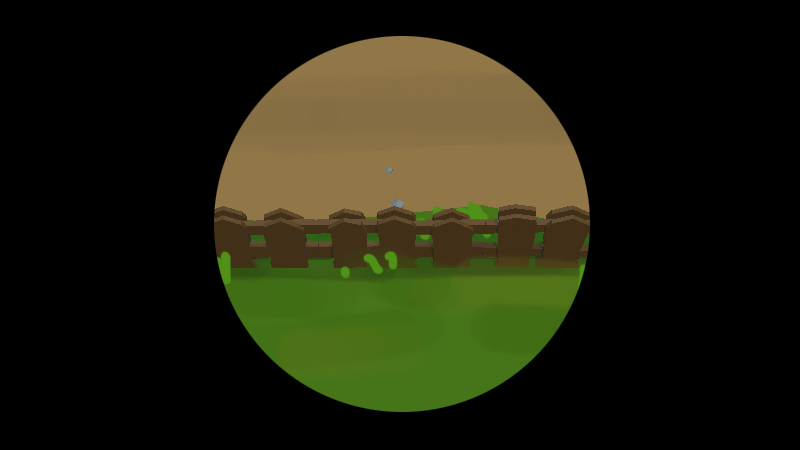
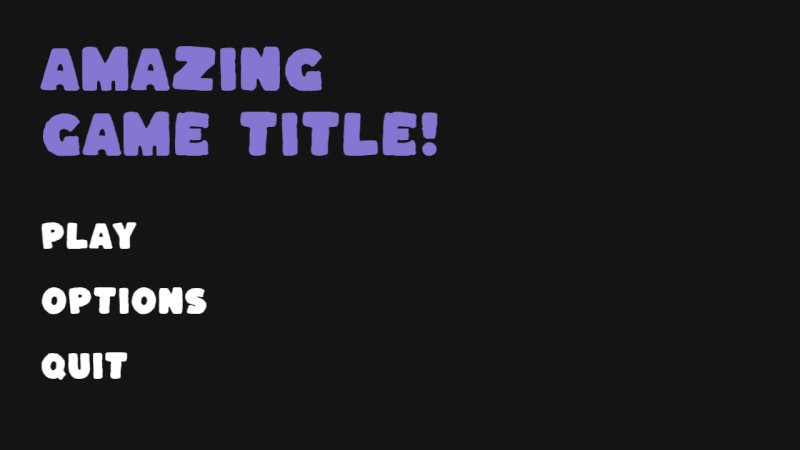
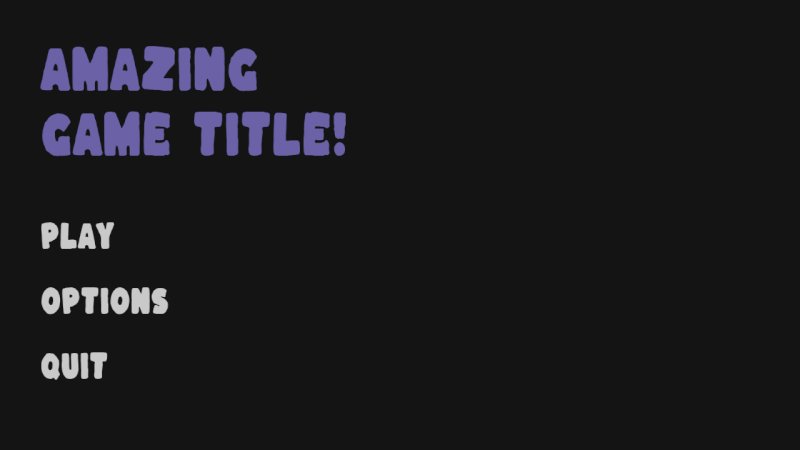
This is a simple shader for a circle transition. It expects screen width and screen height in pixels and knowing those it always produces a perfect circle in the center of a rect.
For the best result, have a script that sets the screen_width and screen_height uniforms in _ready() of a script to the rect_size of a ColorRect. This way the screen_width and screen_height will always be automatically set to correct size.
Shader code
shader_type canvas_item;
render_mode unshaded;
uniform float circle_size : hint_range(0.0, 1.05);
uniform float screen_width;
uniform float screen_height;
void fragment() {
float ratio = screen_width / screen_height;
float dist = distance(vec2(0.5, 0.5), vec2(mix(0.5, UV.x, ratio), UV.y));
COLOR.a = step(circle_size, dist);
}







Kind of new to Godot started a year ago. Very Very new to shaders. I have only done one and I copied a tutorial so really I have done none. Looking at this I have some thoughts on how I could change it to target the player location instead of the center of the screen. I would love to hear what other people think on how to change it to achieve that.
Changing it to use the position of the player is pretty easy. You have to know the position of the player in viewport coordinates. Then you can add
and use that like this
Now, to get the player position in viewport coordinates you would do something like this:
hello, i created a tutorial for this shader for anyone interested: https://www.youtube.com/watch?v=osGYErgbTEE
Thanks! This finally helped me understand how to use it.
How can I make this a square?