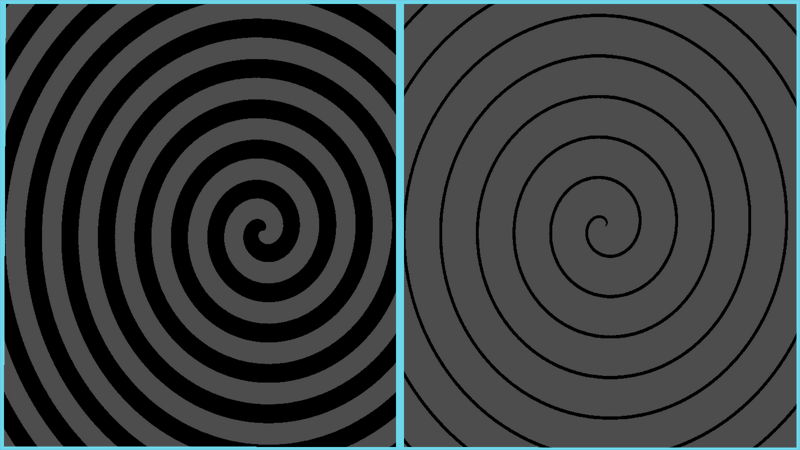
Simple Menu Transition
This simple shader code creates menu transitions with the help of GDScript. Be sure to check the demo to see its implementation.
You can see below to see instructions about how to implement this simple shader in your project.
- Create a shader material for a 2D node or a control node.
- If you created a shader material for a control node, be sure to enable the
use_parent_materialproperty of the children nodes of your root node. - Place the shader script inside the shader material you have created.
- Change the
transition_progressproperty of the shader to see if it is working, and if not, trace back to find the problem. You can also see the demo project for implementation. - Finally, use GDScript and preferably tweens to animate the effect.
You can use the code below to animate the effect. Remember that this code should be attached to the node that has the shader material with the menu transition shader.
extends Control
const _TRANSITION_DURATION: float = 0.38
var _transition_progress: float = 1
func _unhandled_input(_event: InputEvent) -> void:
_control_simple_menu_transition()
func _control_simple_menu_transition() -> void:
if Input.is_action_just_pressed("ui_focus_next"):
_simple_menu_transition()
func _simple_menu_transition() -> void:
get_tree().root.gui_disable_input = true
var next_transition_progress: float = 1 if _transition_progress == 0 else 0
var tw: Tween = create_tween().set_trans(Tween.TRANS_QUART). \
set_ease(Tween.EASE_OUT)
tw.tween_method(_change_transition_progress, _transition_progress,
next_transition_progress,_TRANSITION_DURATION)
tw.tween_callback(get_tree().root.set_disable_input.bind(false))
_transition_progress = next_transition_progress
func _change_transition_progress(progress: float) -> void:
material.set_shader_parameter("transition_progress", progress)Shader code
shader_type canvas_item;
/*
MIT License
Copyright (c) 2023 Ata Deniz Oktay
Simple Menu Transition Shader
*/
uniform float transition_progress : hint_range(0.0, 1.0, 0.01);
void vertex() {
VERTEX.x = VERTEX.x * transition_progress;
}
void fragment() {
COLOR.a = COLOR.a * transition_progress;
}