Tilt-Shift Shader
So when I was playing Link’s Awaking on switch I looked at the tilt shift effect, I knew I had to put this fun game down, jump into godot and start writing a shader to do the exact same thing. Because I love fun. And I couldn’t think of anything more fun then a shader.
There are three variables that you can use to make the tilt shift effect.
Blur: To control the blur intensity
Limit: To control the area that will be out of focus
Intensity: To control the fall off of the effect. Best kept closer to the limit.
There’s also a debug variable that you can use to dial in the settings.
Why would you need something like this?
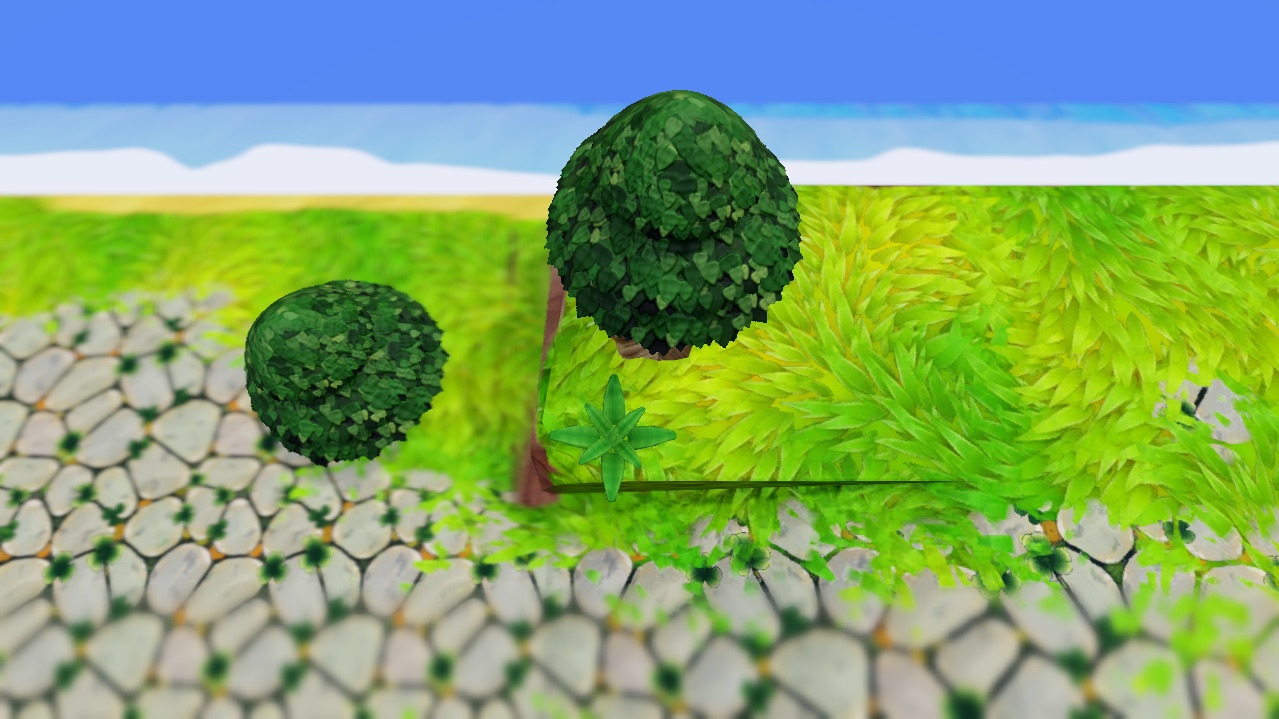
Well Godot has built in DOF blur for near and far but on certail angles this is not useful for producing the same look. DOF far might still work but near specifically blurs things close to camera so on a top down angle it won’t really work. In 3d at the angle I am using I use DOF far but have this shader on the lower part of the screen to simulate something closer to link’s awaking.
Then there’s 2d applications for this shader. If you’re making a city builder or some world map. Maybe it could be useful.
Shader code
shader_type canvas_item;
uniform float limit: hint_range(0.0,0.5) = 0.2;
uniform float blur: hint_range(0.0,5.0) = 2.0;
uniform float intensity: hint_range (0.0, 0.5) = 0.19;
uniform bool debug = true;
void fragment(){
if (UV.y<limit){
float _step = smoothstep(UV.y,limit,intensity);
vec4 color = textureLod(SCREEN_TEXTURE, SCREEN_UV, blur);
COLOR = color;
if (debug==true){
COLOR = vec4(1.0,1.0,1.0,1.0)
}
COLOR.a = _step;
} else if (UV.y > 1.0-limit){
float _step = smoothstep(UV.y,1.0-limit,1.0-intensity);
vec4 color = textureLod(SCREEN_TEXTURE, SCREEN_UV, blur);
COLOR = color;
if (debug==true){
COLOR = vec4(1.0,1.0,1.0,1.0)
}
COLOR.a = _step;
}else{
COLOR.a = 0f;
}
}











Thanks for this! I made an updated version for Godot 4:
https://godotshaders.com/shader/tilt-shift-shader-minimal/