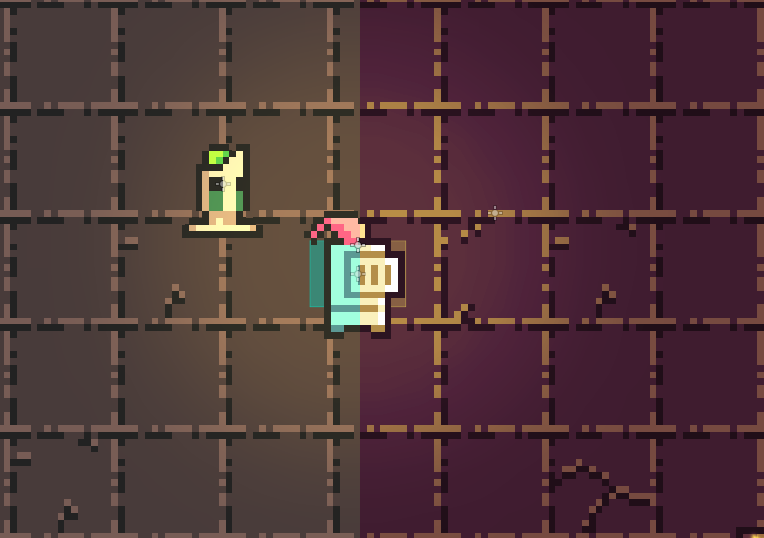
White line after texture – chatgpt
This shader was generated using chatgpt
Shader code
shader_type canvas_item;
uniform float line_width = 0.05; // adjust this value to change the width of the lines
uniform float line_intensity = 0.8; // adjust this value to change the intensity of the lines
void fragment() {
vec2 uv = UV;
vec4 tex = texture(TEXTURE, uv);
vec4 color = vec4(1.0, 1.0, 1.0, 1.0); // white color
float x_offset = (uv.x - floor(uv.x)) * line_width;
float y_offset = (uv.y - floor(uv.y)) * line_width;
if (x_offset < line_intensity && y_offset < line_intensity) {
color = vec4(1.0, 1.0, 1.0, 1.0);
}
COLOR = tex * color;
}