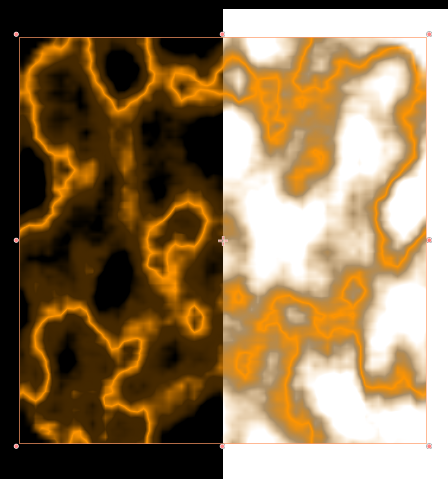
Animated Stripes
A fairly self-explanatory shader for animated stripes. Shader params allow you to adjust the color, speed, and angle of the stripes, as well as the width of the stripes and the gaps between them.
Increase divisions to get more stripes. Increase stripe_bias to make the stripes thicker than the gaps between them. Note that angle is in radians.
Shader code
shader_type canvas_item;
uniform vec4 color_gap: hint_color = vec4(0.25);
uniform vec4 color_stripe: hint_color = vec4(1.0, 0.75, 0.0, 1.0);
uniform float divisions = 8.0; // increase for more stripe density
uniform float stripe_bias = 2.5; // 1.0 means no stripes; 2.0 means stripes and gaps are equal size
uniform float speed = 0.1;
uniform float angle = 0.7854; // in radians
void fragment() {
float w = cos(angle) * UV.x + sin(angle) * UV.y - speed * TIME;
if (floor(mod(w * divisions, stripe_bias)) < 0.0001) {
COLOR = color_gap;
} else {
COLOR = color_stripe;
}
}








How do i set the stripes into circles?
Thanks a lot, I’m using it to recreate the effect here: https://getbootstrap.com/docs/4.0/components/progress/#animated-stripes