Image opacity
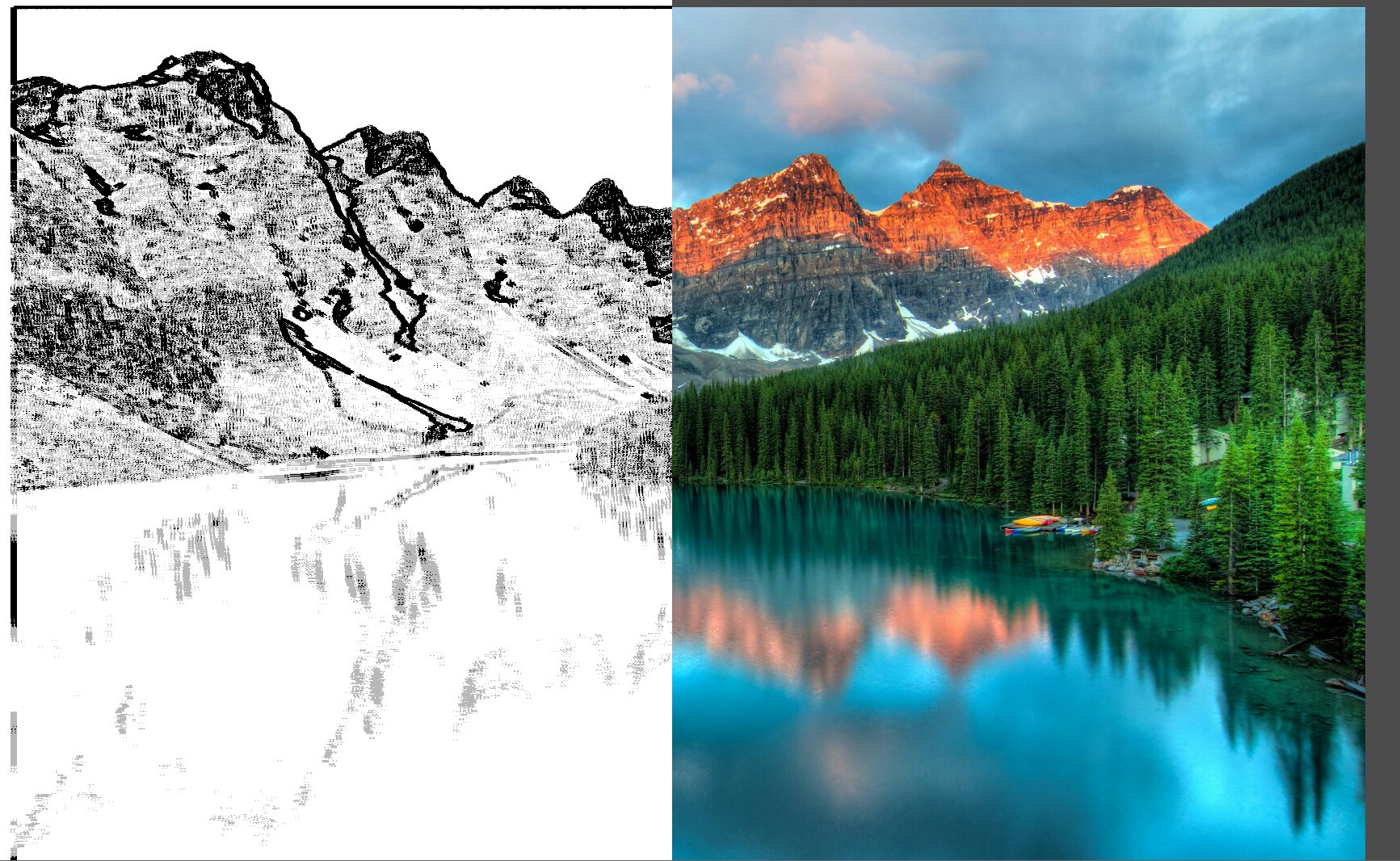
This shader uses the color of an image to define the opacity of your object, I used this image to make a zelda-like stamina indicator (cover image)
How to use this:
1. Import an image to the image parameter.
2. Set amount and clip variables.
3. You can set it in code with (YourNode).material.set_shader_parameter(“amount”, float).
Shader code
shader_type canvas_item;
uniform sampler2D image;
uniform float amount: hint_range(0.0, 1.0, 0.01);
uniform bool clip = false;
uniform float clipAtAmount: hint_range(0.01, 1.0, 0.01) = 0.1; //Works if clip = true
void fragment() {
COLOR = texture(TEXTURE, UV);
vec4 color = texture(image, UV);
if(clip)
{
if(color.r * amount > clipAtAmount)
{
COLOR.a -= 1.0;
}
}
else
{
COLOR.a -= color.r * amount;
}
}