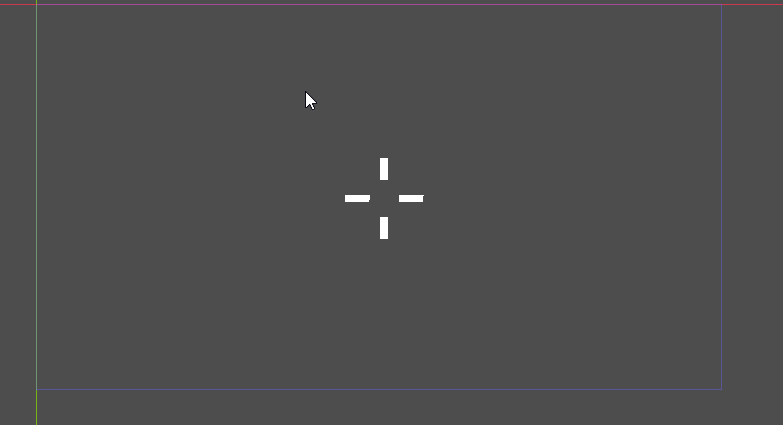
Inverted Color Crosshair
A simple CanvasItem shader that inverts the colors behind it using a mask. Useful for, e.g., creating a crosshair that you can always see.
Just add the shader to a Sprite or TextureRect and set an image to use as a mask. The area covered by the mask will be inverted.
Shader code
shader_type canvas_item;
void fragment() {
COLOR.rgb = 1.0 - textureLod(SCREEN_TEXTURE, SCREEN_UV, 0.0).rgb;
COLOR.a = texture(TEXTURE , UV).a;
}