Low Poly Fresnel
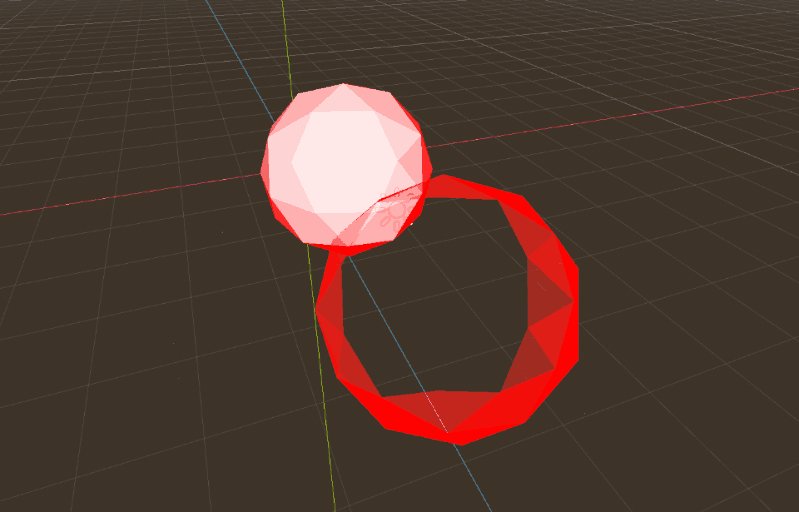
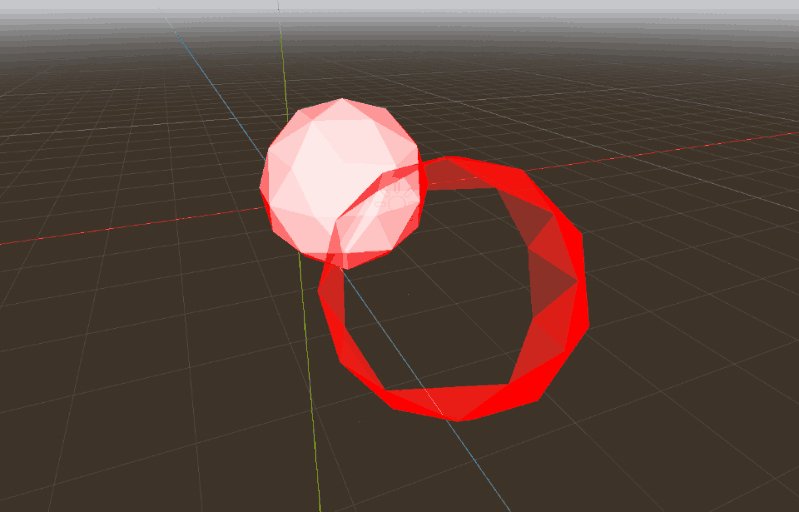
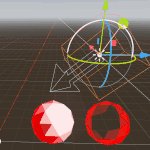
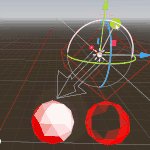
Color increases based on viewing angle of surface.
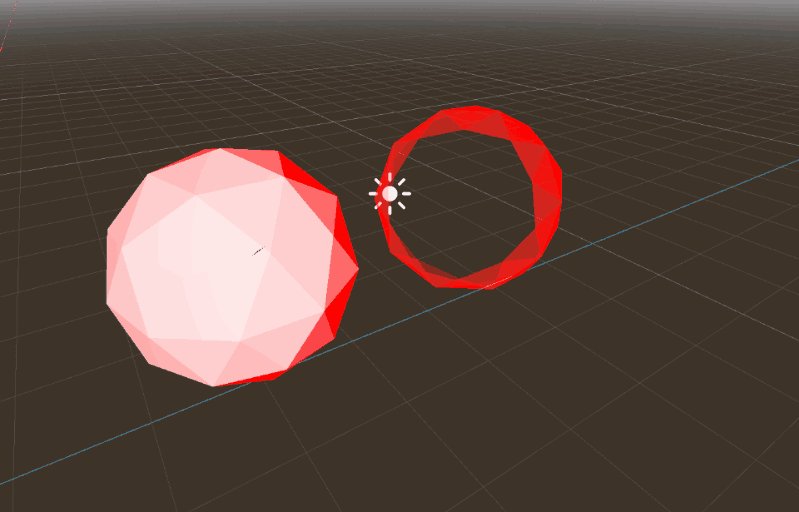
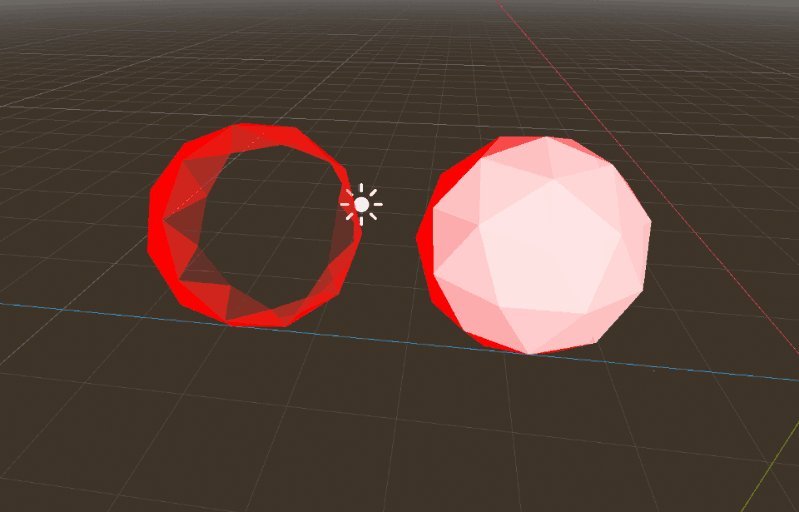
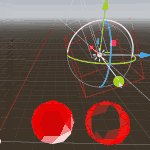
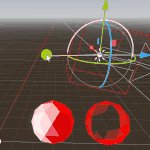
Can be used as next pass of another material (shown in the white ball example) (for some reason the effect only works where the first pass mesh is illuminated if not set to unshaded (shown in next image), this isn’t intended, pls comment below if anyone knows how to resolve this)
(tested in 4.2)
Shader code
shader_type spatial;
render_mode blend_mix,depth_draw_opaque,cull_disabled,diffuse_burley,specular_schlick_ggx,unshaded;
uniform float inner_alpha = 0.0;
uniform vec4 albedo_f : source_color = vec4(1.0, 0.0, 0.0, 1.0);
uniform float Strength = 2.20;
void fragment() {
//This was partly converted from a visual shader:
// VectorOp:17
vec3 n_out17p0 = NORMAL * VIEW;
// VectorDecompose:18
float n_out18p2 = n_out17p0.z;
// FloatParameter:21
float n_out21p0 = Strength;
// FloatOp:20
float n_out20p0 = n_out18p2 * n_out21p0;
// FloatFunc:19
float n_out19p0 = 1.0 - n_out20p0;
// FloatOp:23
float n_out23p0 = min(max(n_out19p0, 0.0),1.0);
ALBEDO = albedo_f.rgb;
ALPHA = min(inner_alpha+n_out23p0,1.0);
}








Works great in 3.5
First of all thanks, I’ve been trying to learn how to code shaders and your shader has helped a lot in understanding fresnel shaders.
I have one question tho:
Is there a specific reason why you use the z value in line 23 instead of calculating the dot product and using that?
I think I converted it from a fresnel visual shader and disposed of the unused variables a while back, I know little beyond that. Show me how this dot product alternative would work if you don’t mind.
shader_type spatial; render_mode blend_mix,depth_draw_opaque,cull_disabled,diffuse_burley,specular_schlick_ggx,unshaded; uniform float inner_alpha = 0.0; uniform vec4 albedo_f : source_color = vec4(1.0, 0.0, 0.0, 1.0); uniform float Strength : hint_range(0.0, 5, 0.2) = 2.20; void fragment() { // takes the normal vector from the current pixel and the view vector from the player // these two are multiplied, meaning they are projected onto each other // this compares them, so higher values means they look in a similar direction // lower (negative) values mean they look in the opposite direction // so the lower the values, // the more the players looks directly at the pixel and the less the fresnel effect should apply vec3 vector_product = NORMAL * VIEW; vector_product.z = dot(NORMAL, VIEW); // z represents how much you look directly at the pixel // so a higher z means less fresnel effect lower means more fresnel effect float product_z = vector_product.z; float product_to_strength = product_z * Strength; float product_strength_inverted = 1.0 - product_to_strength; // makes sure that the value is between 0 and 1 since ALPHA only works with values in that range float fresnel_value = min(max(product_strength_inverted, 0.0),1.0); ALBEDO = albedo_f.rgb; ALPHA = min(inner_alpha + fresnel_value, 1.0); }It’s been some time since I did this but I basically just took your shader and tried to understand fresnel, so I changed the var names and added some comments (might be wrong since this was one of my first experiences with shaders)
But as I did it I thought it might make more sense to use the dot product here
and after changing it, I think it still worked just as well.