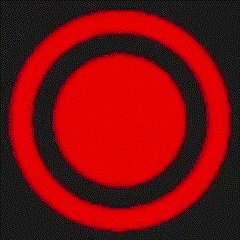
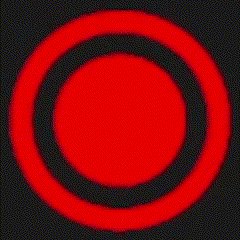
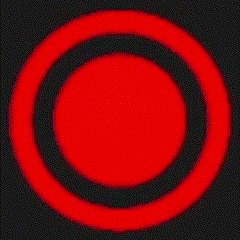
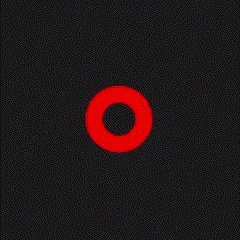
Radar Blip
Creates a radar blip (Part of a pack of 3 shaders)
- Radar Scanner
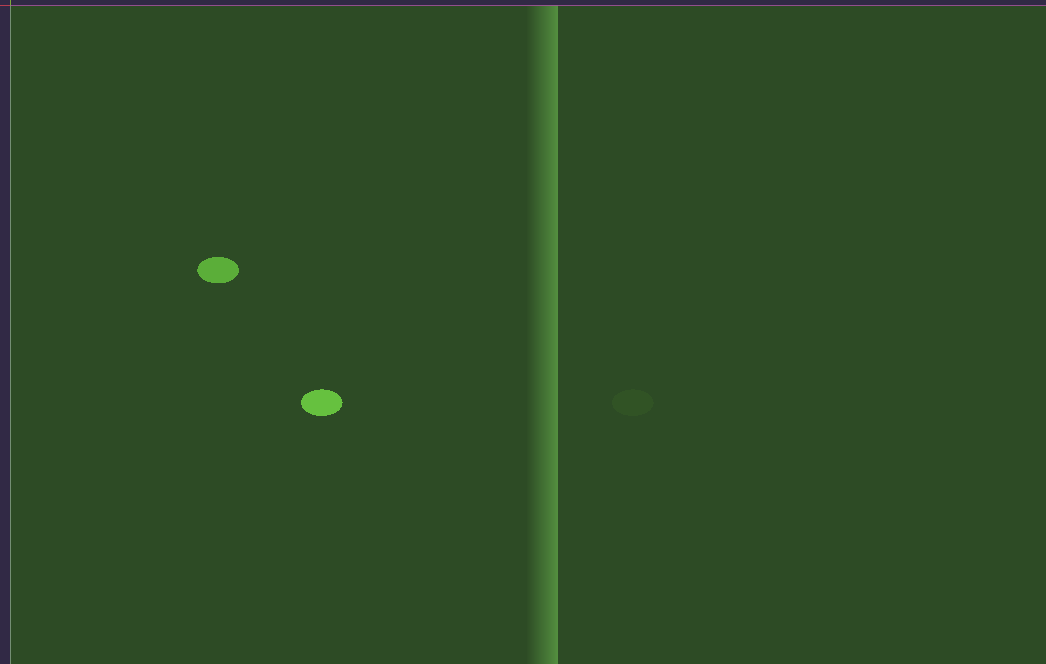
- Radar Blip (current)
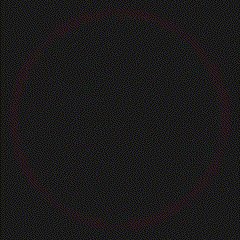
- Radar Blip Ring
Implementation:
I used a ColorRect in the size that I wanted the scanner to be
Uniforms:
Cutout: How much space should be cut out from the edge
Inner Fill: How much space should be in between the edge and central area
Blink Speed: How fast the central area should blink on and off (0.0 to hide the central area)
Shader code
shader_type canvas_item;
// --- Uniforms --- //
uniform float cutout: hint_range(0.0, 1.0, 0.01) = 0.20;
uniform float inner_fill: hint_range(0.0, 1.0, 0.01) = 0.15;
uniform float blink_speed: hint_range(0.0, 10.0, 0.1) = 2.0;
// --- Functions --- //
void fragment() {
float dist = distance(UV, vec2(0.5));
COLOR.a *= 1.0 - step(0.5, dist);
COLOR.a += step(0.5 - cutout / 2.0, dist);
COLOR.a -= step((0.5 - (cutout + inner_fill) / 2.0) * step(0.5, mod(TIME * blink_speed, 1.0)), dist);
}