Rotating Quadrant
Overview
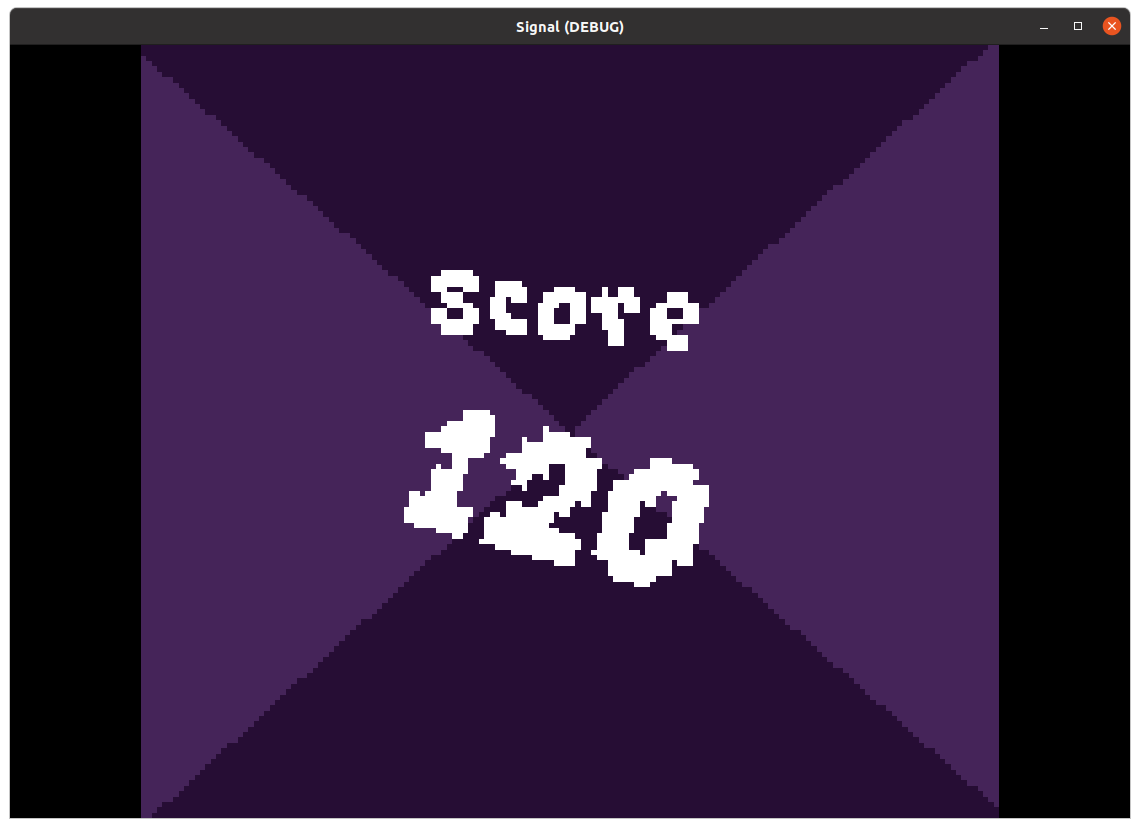
Shader that takes two colors and an angle. It divides the target in 4, according to the angle parameter, and fills each quadrant with one of the colors
Params
first_color -> the color in which, with the default angle value, will be in the top-right and bottom-left corners
second_color -> the color in which, with the default angle value, will be in the bottom-right and top-left corners
angle_radius -> the angle, in radius, of one of the “dividing” segments
Explanation of implementation
With the angle provided (and a second one, that comes from adding PI/2 to this first one) we can calculate both boundaries that separate each color section.
– calculateVectorFromAngle
We then use those boundaries and UVs to fill each section
– getEqualOrLessThanBoundary
– getGreaterThanBoundary
Extra
If any math savvy people come up with cool equations to use to calculate the quadrants, feel free to suggest some XD
Godot Version: 3.5.1
Shader code
shader_type canvas_item;
uniform vec4 first_color : hint_color;
uniform vec4 second_color : hint_color;
uniform float angle_radians = 0;
const float PI = 3.14159265358979323846;
vec2 calculateVectorFromAngle(float targetAngle) {
return vec2(cos(targetAngle), sin(targetAngle));
}
bool getEqualOrLessThanBoundary(float x, float y, vec2 boundary) {
return (x - 0.5) * boundary.x <= (y - 0.5) * boundary.y;
}
bool getGreaterThanBoundary(float x, float y, vec2 boundary) {
return (x - 0.5) * boundary.x > (y - 0.5) * boundary.y;
}
void fragment() {
vec2 line_1 = calculateVectorFromAngle(angle_radians);
vec2 line_2 = calculateVectorFromAngle(angle_radians + PI/2.0);
if (getEqualOrLessThanBoundary(UV.x, UV.y, line_1) &&
getEqualOrLessThanBoundary(UV.x, UV.y, line_2)) {
COLOR = first_color;
} else if (getGreaterThanBoundary(UV.x, UV.y, line_1) &&
getGreaterThanBoundary(UV.x, UV.y, line_2)) {
COLOR = first_color;
} else if (getEqualOrLessThanBoundary(UV.x, UV.y, line_1) &&
getGreaterThanBoundary(UV.x, UV.y, line_2)) {
COLOR = second_color;
} else if (getGreaterThanBoundary(UV.x, UV.y, line_1) &&
getEqualOrLessThanBoundary(UV.x, UV.y, line_2)) {
COLOR = second_color;
}
}