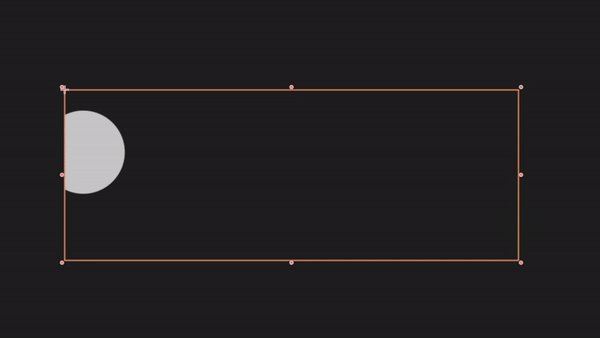
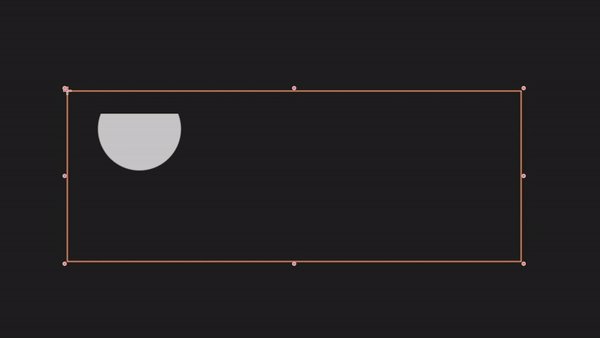
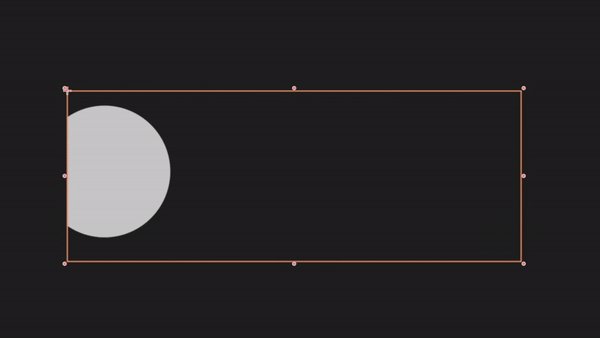
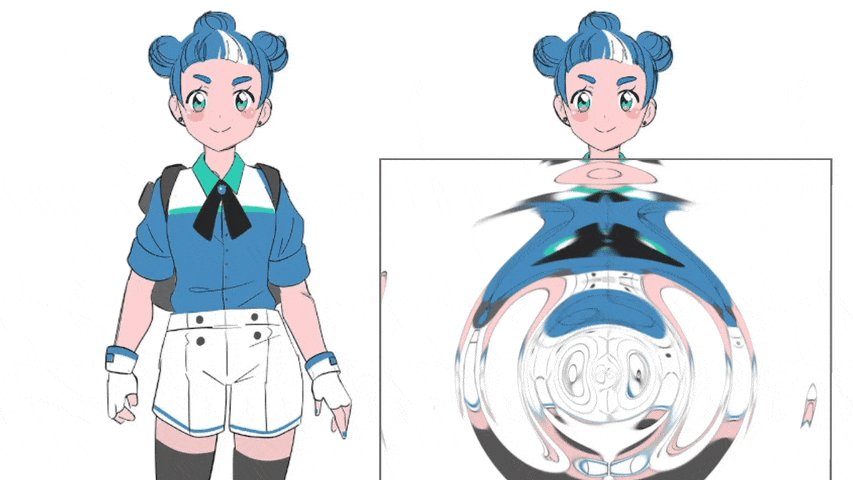
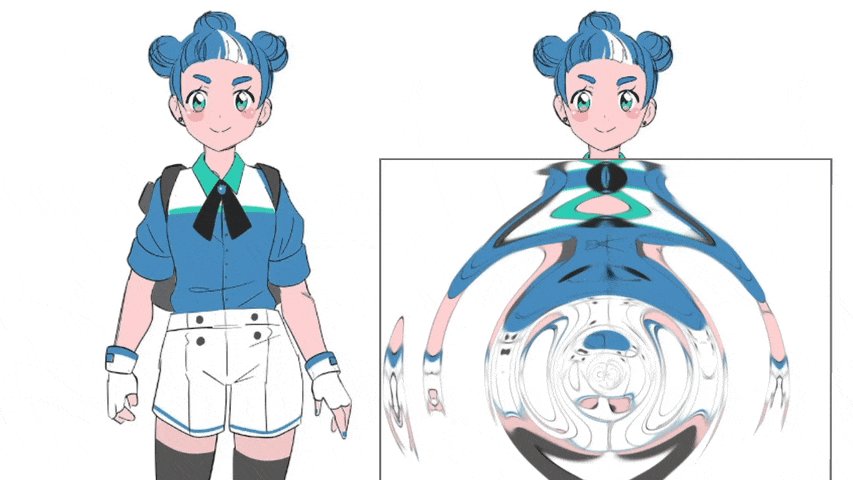
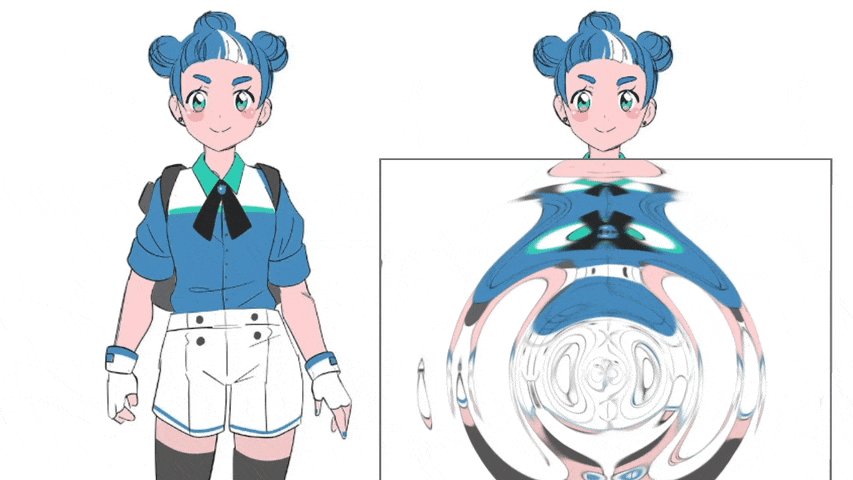
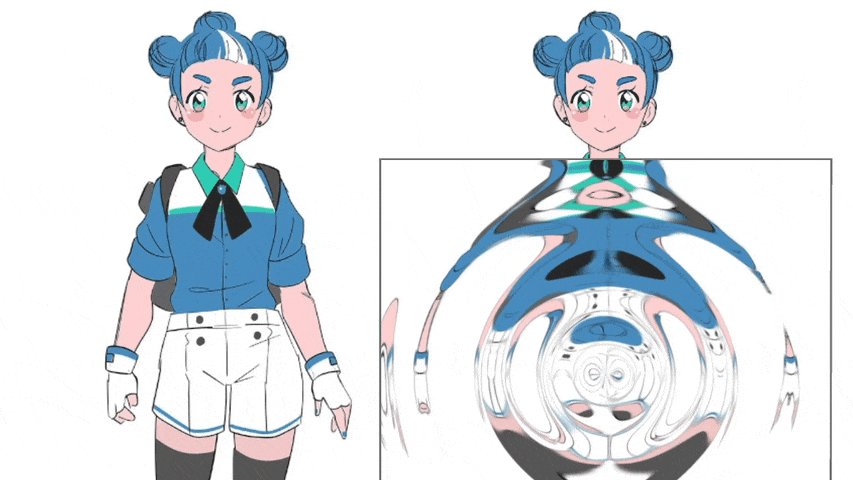
Ripple effect
You need to specificy size of texture in pixels (for example 640,240).
You can also set margin in pixels (optional).
In order to make the shader work, you have to set the circle_center to your relative mouse position Vector2(0.0 – 1.0, 0.0-1.0). To get relative value of where you clicked you will have to do some math. Here is example of getting relative position for Sprite2D:
var pos = $Button.to_local(event.position)/Vector2(640,240)
and then you can pass the position to shader:
$Button.material.set_shader_param("circle_center",pos)
To animate the click effect you have to tween the “time” parameter like so:
var tw = create_tween().set_trans(Tween.TRANS_SINE).set_ease(Tween.EASE_OUT)
tw.tween_property($Button.material,"shader_param/time",1.0,0.5).from(0.0)
Shader code
shader_type canvas_item;
uniform vec2 circle_center = vec2(0.);
uniform float time : hint_range(0.,1.) = 1.;
uniform vec2 size = vec2(64.);
uniform vec4 color : hint_color = vec4(1.);
uniform vec2 margin = vec2(0.);
void fragment() {
vec2 center = vec2(.5);
vec2 coords = (UV - center) / vec2((size.x-margin.x*2.)/size.x,(size.y-margin.y*2.)/size.y) + center;
vec4 edges = vec4(.0);
if (abs(coords.x - center.x) <= .5 && abs(coords.y - center.y) <= .5) {
edges.a = 1.0;
}
vec2 uv = (UV - circle_center);
float ratio = size.x/size.y;
uv.x *= ratio;
float d = length(uv);
float circle = smoothstep(d-.01,d,.25+(ratio-.25)*time-.01);
COLOR = vec4(color.rgb,max(circle-max(time,.25),.0))*edges.a;
}








awesooome thnks