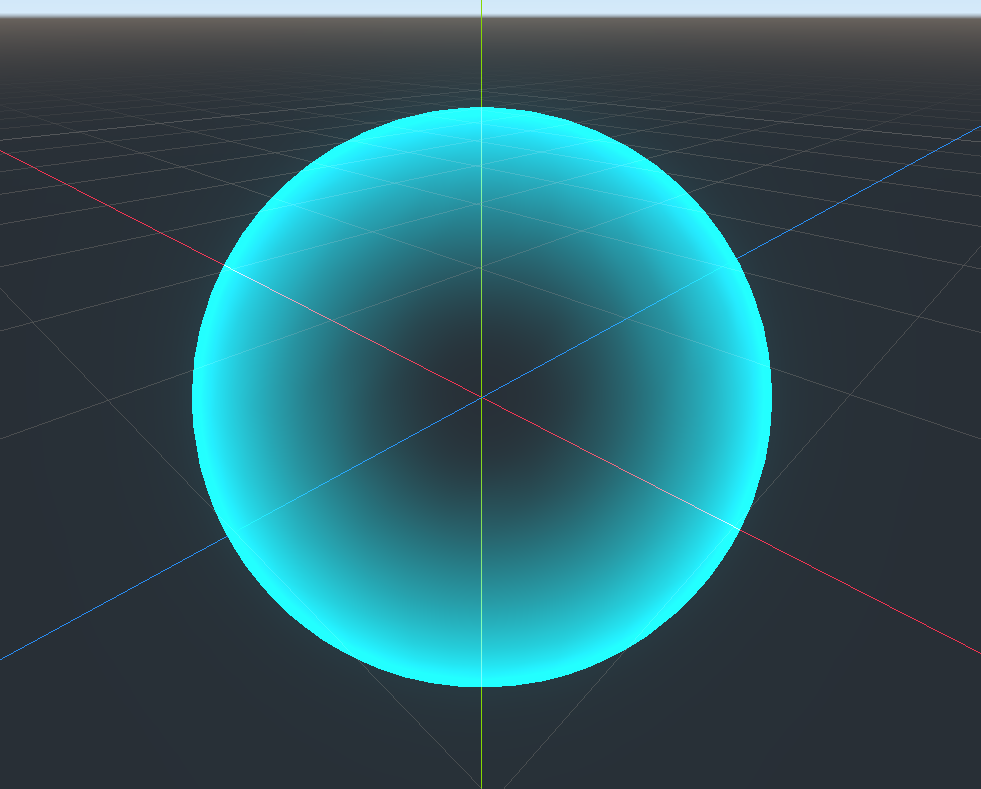
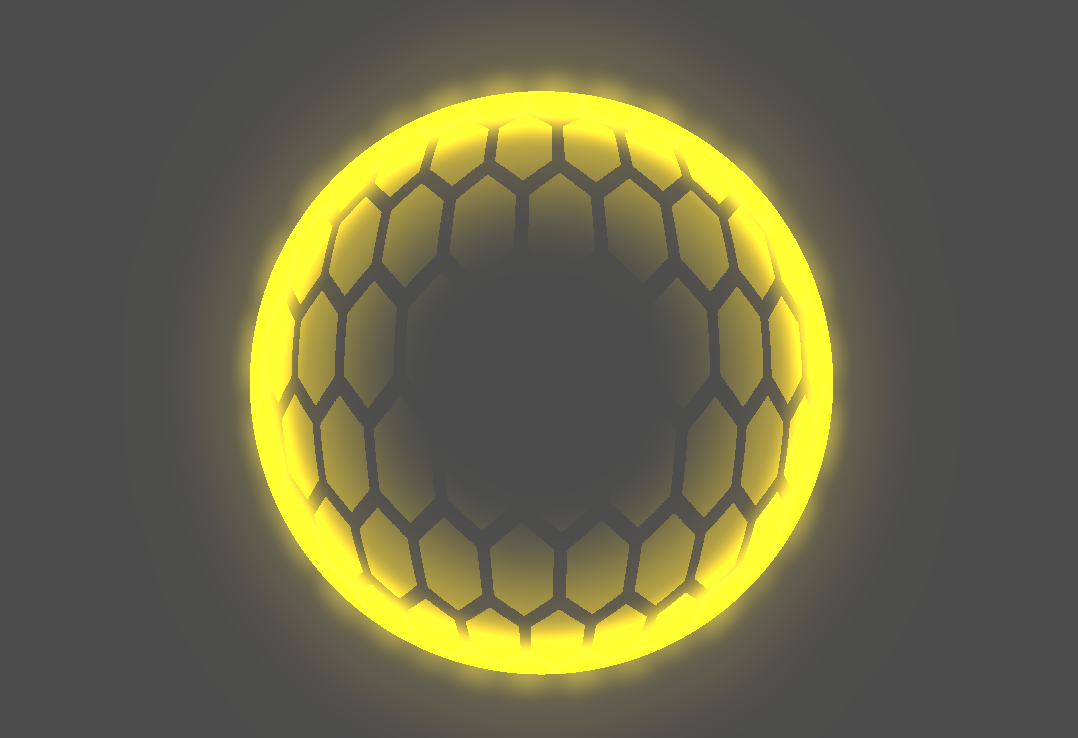
Simple Energy Shield
A simple energy shield with changeable color.
my socials: https://axilirate.carrd.co/
Shader code
shader_type canvas_item;
uniform vec4 color: hint_color = vec4(1.0);
float circle(vec2 position, float radius, float feather)
{
return smoothstep(radius, radius + feather, length(position - vec2(0.5)));
}
void fragment(){
float outer = circle(vec2(UV.x, UV.y), 0.35, 0.01);
float fade_effect = sin(TIME) * 0.01;
float inner = 1.0 - circle(vec2(UV.x, UV.y), 0.275, 0.1 - fade_effect );
COLOR = color;
COLOR.a -= outer + inner;
}










This shader isn’t working… it hides my main object
make a sprite on top of your object and apply the shader.
How do i make it a half circle to use it in a platformer game
THis a new shader code for Godot 4.1.2 to work
I change the code of color to uniform vec4 color= vec4(1.0,1.0,1.0,1.0);
shader_type canvas_item;
uniform vec4 color= vec4(1.0,1.0,1.0,1.0);
float circle(vec2 position, float radius, float feather)
{
return smoothstep(radius, radius + feather, length(position – vec2(0.5)));
}
void fragment(){
float outer = circle(vec2(UV.x, UV.y), 0.35, 0.01);
float fade_effect = sin(TIME) * 0.01;
float inner = 1.0 – circle(vec2(UV.x, UV.y), 0.275, 0.1 – fade_effect );
COLOR = color;
COLOR.a -= outer + inner;
}
Hey i changed the Code a little bit so you can manipulate the values in the shader_parameters, also there is a better color_wheel
shader_type canvas_item; uniform vec4 color : source_color = vec4(1.0, 1.0, 1.0, 1.0); float circle(vec2 position, float radius, float feather) { return smoothstep(radius, radius + feather, length(position - vec2(0.5))); } uniform float outer_radius : hint_range(0,0.7,0.005) = 0.35; uniform float inner_radius : hint_range(0,0.7,0.005) = 0.275; uniform float fade_effect_amount : hint_range(0,0.1,0.005) = 0.01; void fragment(){ float outer = circle(vec2(UV.x, UV.y), outer_radius, 0.01); float fade_effect = sin(TIME) * fade_effect_amount; float inner = 1.0 - circle(vec2(UV.x, UV.y), inner_radius, 0.1 - fade_effect ); COLOR = color; COLOR.a -= outer + inner; }