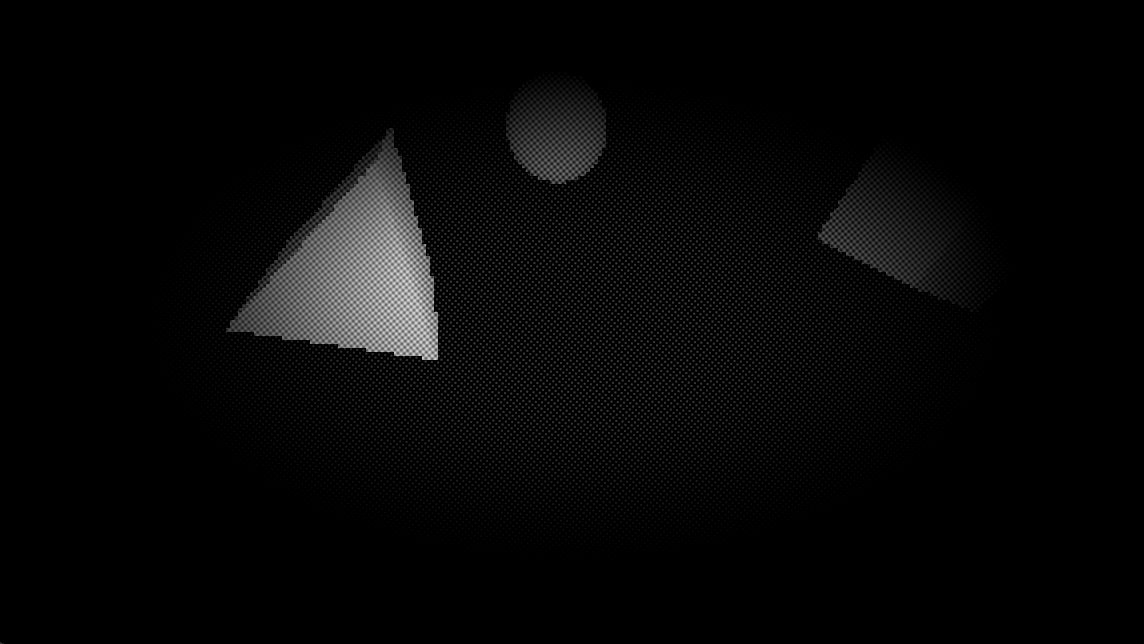
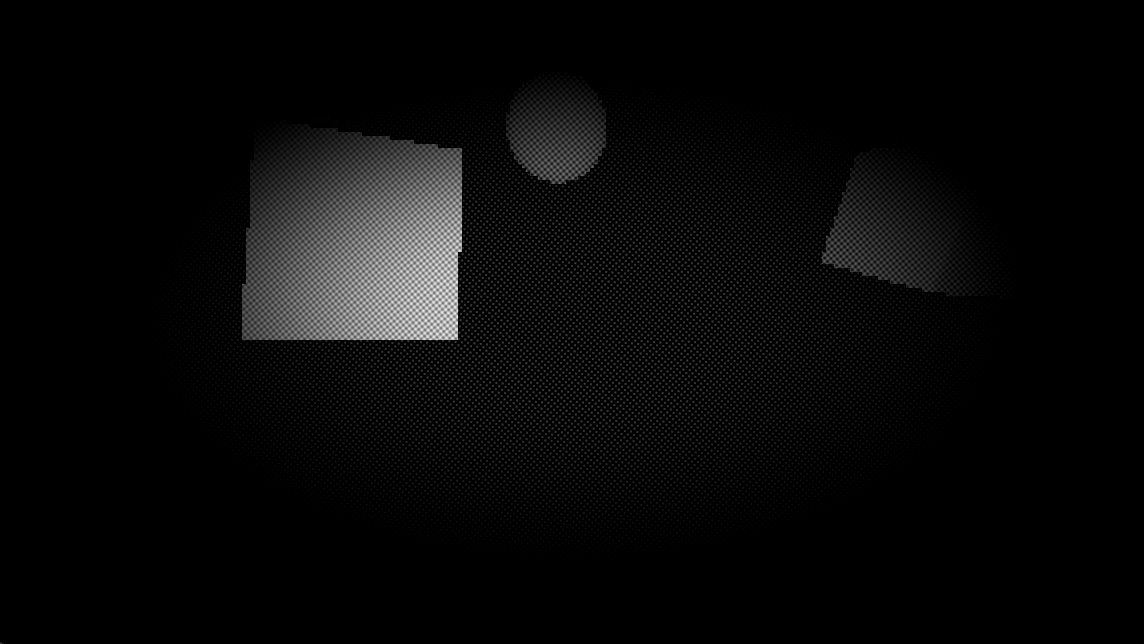
Vignette
Use this for the ColorRect node. You can use it in 3D and 2D.
There are 3 parameters here:
– Transparency (“Alpha”)
– Radius of the light part of the vignette (“Inner Radius”)
– Radius of the dark part of the vignette (“Outer Radius”)
Play with the parameters to find the best one
Shader code
shader_type canvas_item;
uniform float alpha = 1.0;
uniform float inner_radius = 0.0;
uniform float outer_radius = 1.0;
void fragment() {
float x = abs(UV.r-.5)*2.0;
float y = abs(UV.g-.5)*2.0;
float q = 1.0-(1.0-sqrt(x*x+y*y)/outer_radius)/(1.0-inner_radius);
COLOR = vec4(0, 0, 0, q*alpha);
}








Hey thanks for sharing this shader! I’m using the logic in my project with some slight modifications. Just sharing it back in case you consider it an improvement. Also of note, I am using it as a secondary function so I can easily enable/disable individual effects as needed for my game.
vec4 vignette(vec4 p_color, vec2 uv) { vec2 pos = abs(uv - vec2(0.5)) * 2.0; float q = (1.0 - length(pos) / vignette_outer_radius) / (1.0 - vignette_inner_radius); float factor = q * vignette_alpha; vec3 n_color = p_color.rgb * factor; return vec4(n_color, p_color.a); }